# What is Rich Web Chat?
Welcome to the Rich Web Chat Guide.
RWC (short for Rich Web Chat) allows the user to interact with a bot using web chat forms of communication embedded into a website or could even be its’ own website. Common uses of RWC that you might see every day are things like FaceBook chats, or when you go to a website and a chat box appears with "someone to assist".
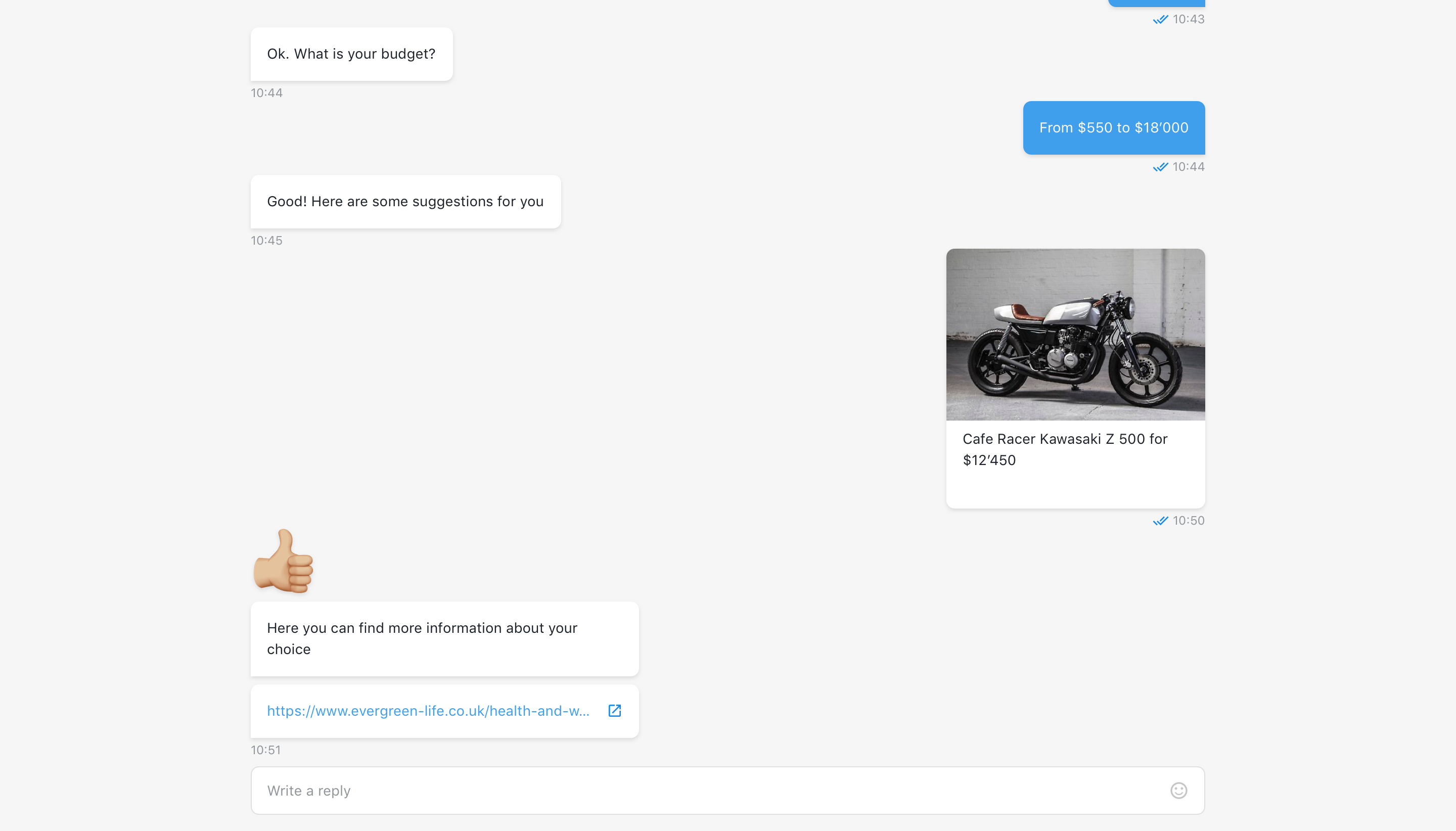
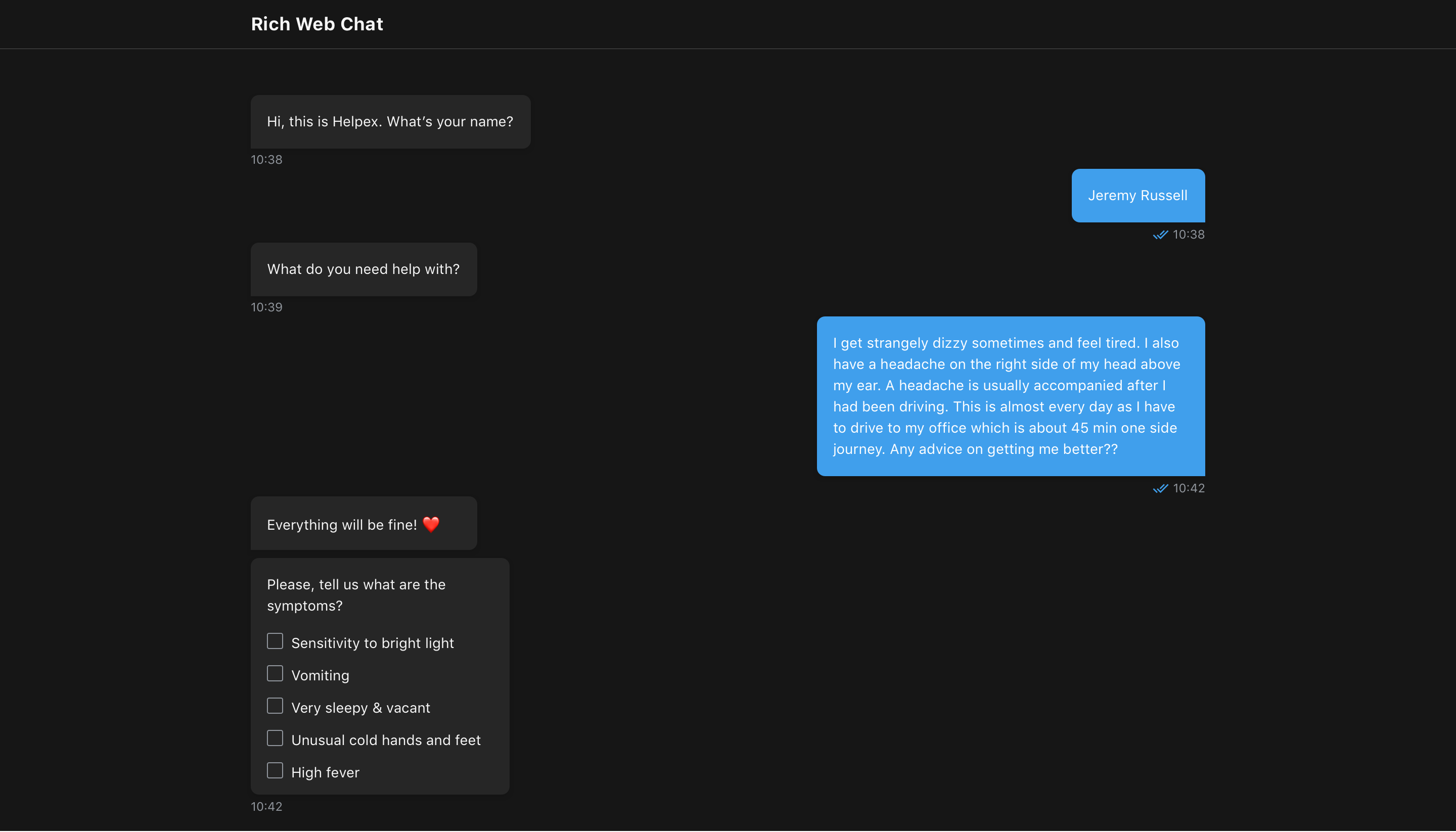
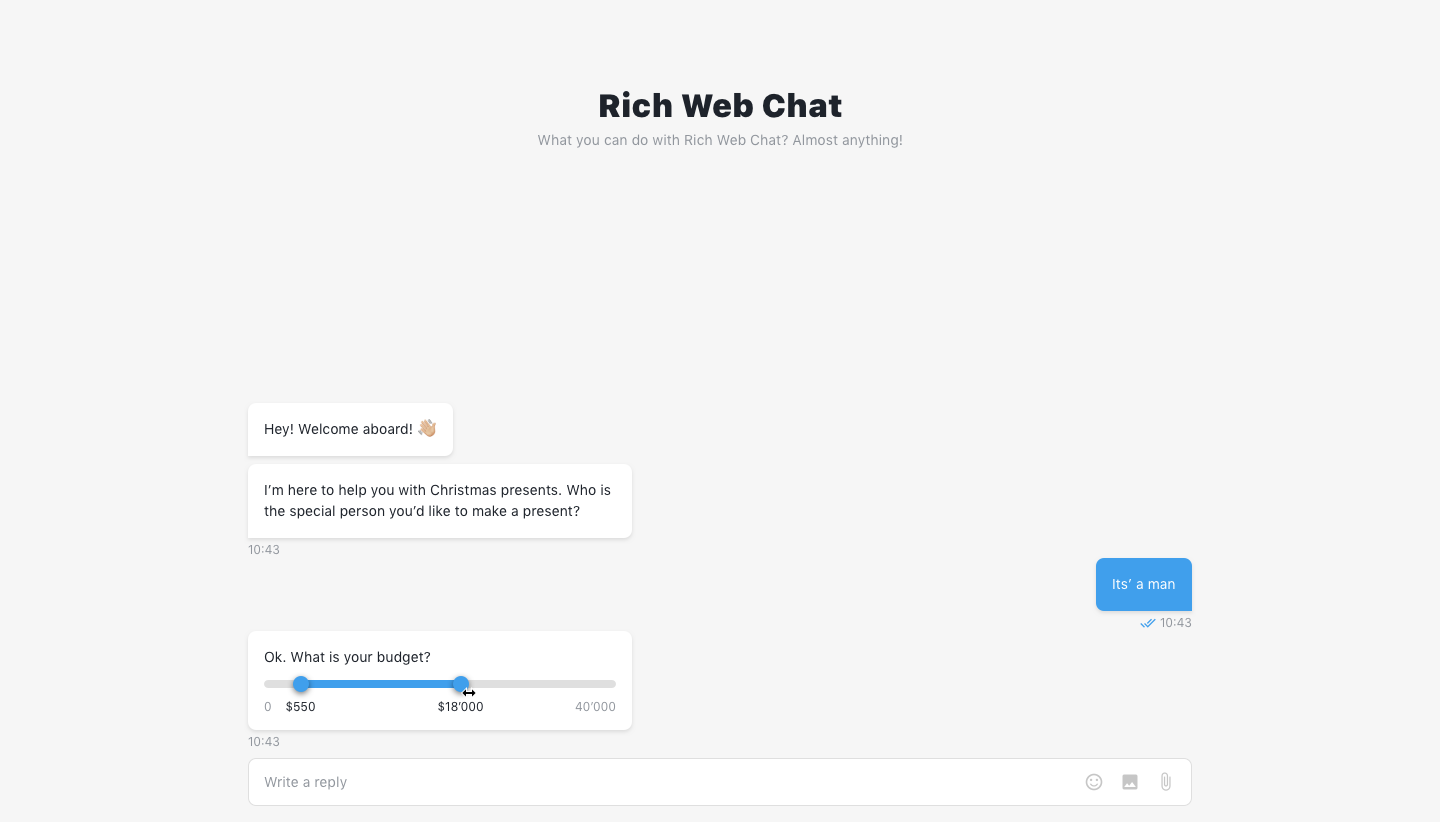
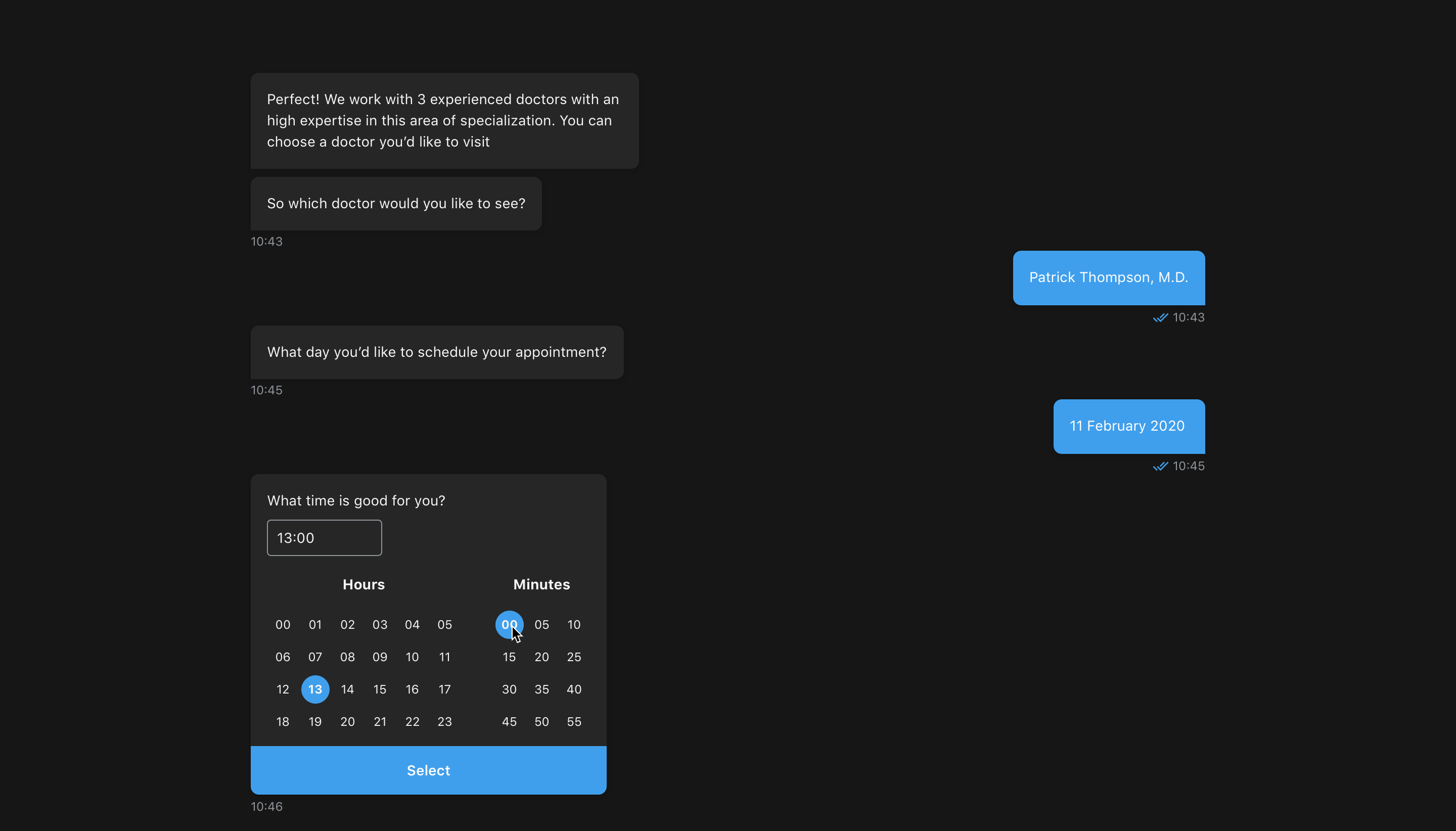
Here are samples of OneReach.ai RWC bot in action:




# How is it used?
Businesses use RWC to automate communication processes. For instance, some collect information from a potential client for a sales team. Others inform a client if they have been approved for a loan. Yet others create an account for a client to access company services. One may streamline customer processes to connect clients with appropriate customer service representatives. RWC meets various business communication needs.
# Step templates
- Wait for Chat (RWC) – starts a Rich Web Chat conversation after the chat URL is opened.
- Request Response (RWC) – sends a message to an end user in a specified Rich Web Chat conversation and waits for a response.
- Send Message (RWC) - sends a message to an end user in a specified Rich Web Chat conversation.
- Change or Delete Message (RWC) - changes or deletes a previously sent message in the current Rich Web Chat conversation.
- Request Web Form Response (RWC) - use this step to send a message to an end user in a specified Rich Web Chat conversation and wait for a web form submission.
- Setup global actions (RWC) - add and process global commands, triggered in a specified Rich Web Chat conversation.
- Return to Main Thread (RWC) - returns the flow to the main thread in combination with Process Global Command (RWC)
- Manage Content Area (RWC) - adds a video or custom content that stays as part of the chat window to the selected Rich Web Chat conversation.
- Add Conversation Starters (RWC) - sends a message to the end user with cards that are connected with separate chat flows.
- Send Loader (RWC) - sends a message loader message to the end user.
- Create Options List From Array of Object (RWC) - creates a key-value list, which can be used in RWC components such as checkbox group, dropdown, options list, radio buttons group, quick reply buttons etc.
- End Conversation (RWC) - ends RWC conversation if the feature to control conversation manually is enabled in Wait for Chat (RWC) step.
- Generate Session URL (RWC) - generates shortened session URL. Can be used to transfer the current session (such as Voice or SMS) to RWC or any other channel that uses HTTP URL as a gateway.
# Customization
You can customize chat using Wait for Chat (RWC) step in the Look and feel collapsible group which incorporates all possible customization options for RWC.
- How to change chat theme & chat loader theme
- How to set Chat title, description and header image
- How to set chat bot icon
- How to set bot answer delay duration
- How to allow a user to view chat history
- How to allow a user continue interrupted conversation or start a new one
- How to allow user start new conversation if current conversation is ended
- How to customize chat browser tab
- How to apply custom styles for chat
- How to change default message time format
- How to customize default or create custom chat header
- How to add custom footer to chat
- How to inject custom scripts or meta tags to chat
<head>tag
# Embedded chat
Add an embedded chat window to your website so customers can quickly get answers to their questions by chatting with a bot while browsing your site. The chat window sits unobtrusively on your web page. When customers want to chat, they just click the button to launch the chat.
You can set up embedded chat using Wait for Chat (RWC) step in Embedded chat customisation collapsible group.
- How to set auto-open chat window delay duration
- How to allow chat window resize
- How to allow chat window drag withing browsers window area
- How to change chat widget location on the website
- How to change widget icon animation
- How to set up chat invitation message
- How to embed chat to a website
- How to pass custom data from embedded chat to flow