# Set Additional Content (RWC)
Use this step to add a video or a custom HTML/CSS content to the chat window in a selected Rich Web Chat conversation. Defined content stays as part of the chat window unless another Set Additional Content (RWC) step template is used to substitute or hide it. When the step is reached in the flow, it adds the defined content to the selected conversation and proceeds down the exit.
The step has a few options: Hide additional content, Hero video, Content card.
# Content settings
# Hide additional content
The Hide additional content option, if selected, removes the area with additional content from the chat window.

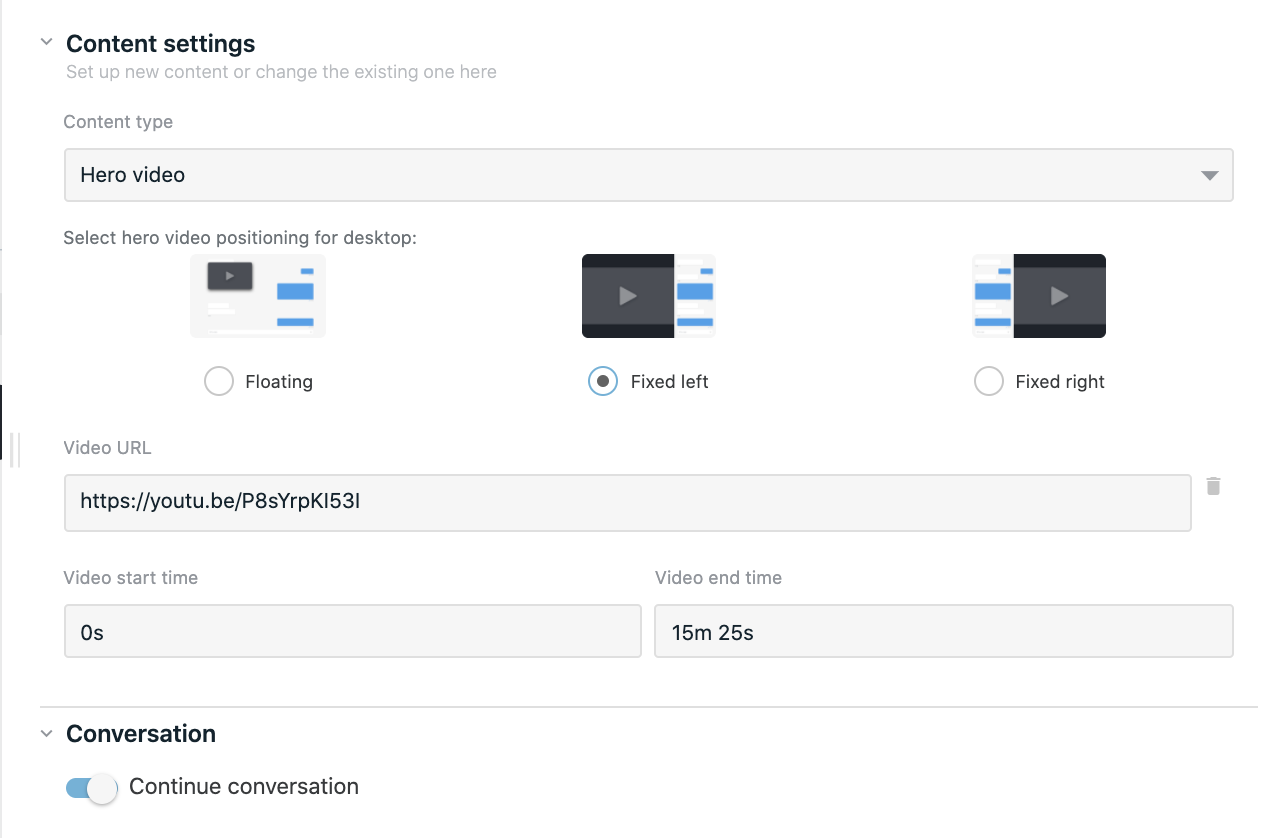
# Hero video
Option Hero video is selected by default and allows setting a video as additional content in the chat. Select a video file from Files storage or add it via URL and choose player positioning on the web page among Floating, Fixed left or Fixed right. Note that provided position options are supported only for desktop chats; content area with video player will be always shown as fixed at the top of chat window in mobile, apps and embedded chat views.
YouTube, Vimeo, HTML5 players are supported. If the video file or URL isn’t valid, a placeholder is shown in the video player container.
After adding a video file, you can optionally add video playback start time and end time. Examples of acceptable time formats: 1m 12s or 72s. If inputs are empty, the video will be played from it’s beginning till the end or until the next step with added content is executed down the flow.

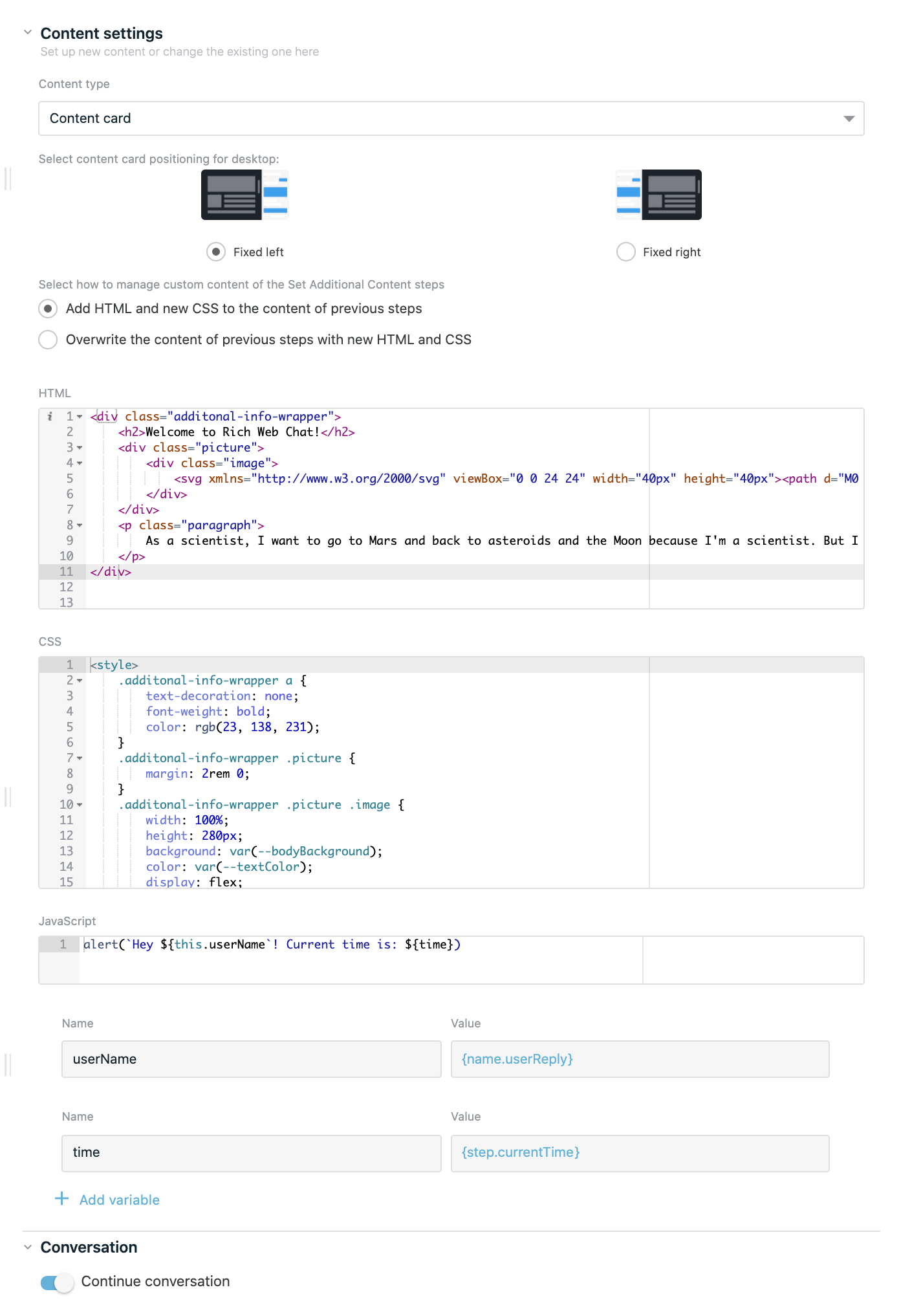
# Content card
In order to create a Content card with HTML, CSS and JavaScript, choose the respective option in content type select.
Options to place the card in a Fixed left or Fixed right position of the chat are available for desktop; the card will always be shown at the top of the chat in mobile, apps and embedded chat views.
For the correct step execution at least one code input must be filled: HTML, CSS or JavaScript. An option of how to manage custom content can be selected between Add HTML and new CSS to the content of previous steps or Overwrite the content of previous steps with new HTML and CSS. Whether option is selected in the first added Set Additional Content (RWC) step in the flow, it will create the content. The next added Set Additional Content (RWC) will be managed according to selected option.
Note that with the option Add HTML and new CSS to the content of previous steps, created CSS will be inherited from previous steps. JavaScript code isn’t inherited and will be executed in the end user’s browser only once.
Option to add and use custom variables in the code is available. Multiple variables can be defined via the + Add variable button. Both variable name and value are requiered, and the name must be unique within the step and can’t include spaces, special characters or numbers. If the value is set as expression, it will be evaluated in the end user's browser.
Example:

# Conversation
By default, the conversation will be inherited from the previous RWC step template on the flow tree. Turn off the respective option to select it manually. First, select the bot name from your OneReach.ai account, and then choose the conversation from the respective dropdown that lists the merge field names of available Wait for Chat (RWC) step templates in the selected bot. The content will be added to the chosen conversation.
When there is no previous RWC step that current step can reference from, conversation will be inherited from Wait for Chat (RWC) step.
WARNING
Be careful when mixing different conversations in flow, if one step conversation mode is set to manual and it sends message to different conversation, next messages can also inherit this conversation and instead of sending messages to current conversation it can send messages to another.
# Reporting
Step event is reported once the flow exits the step. It collects the data which can be used further in reports. You can specify tags to organize the collected data.