# Geolocation
Defines that step will wait for geolocation from a visitor.

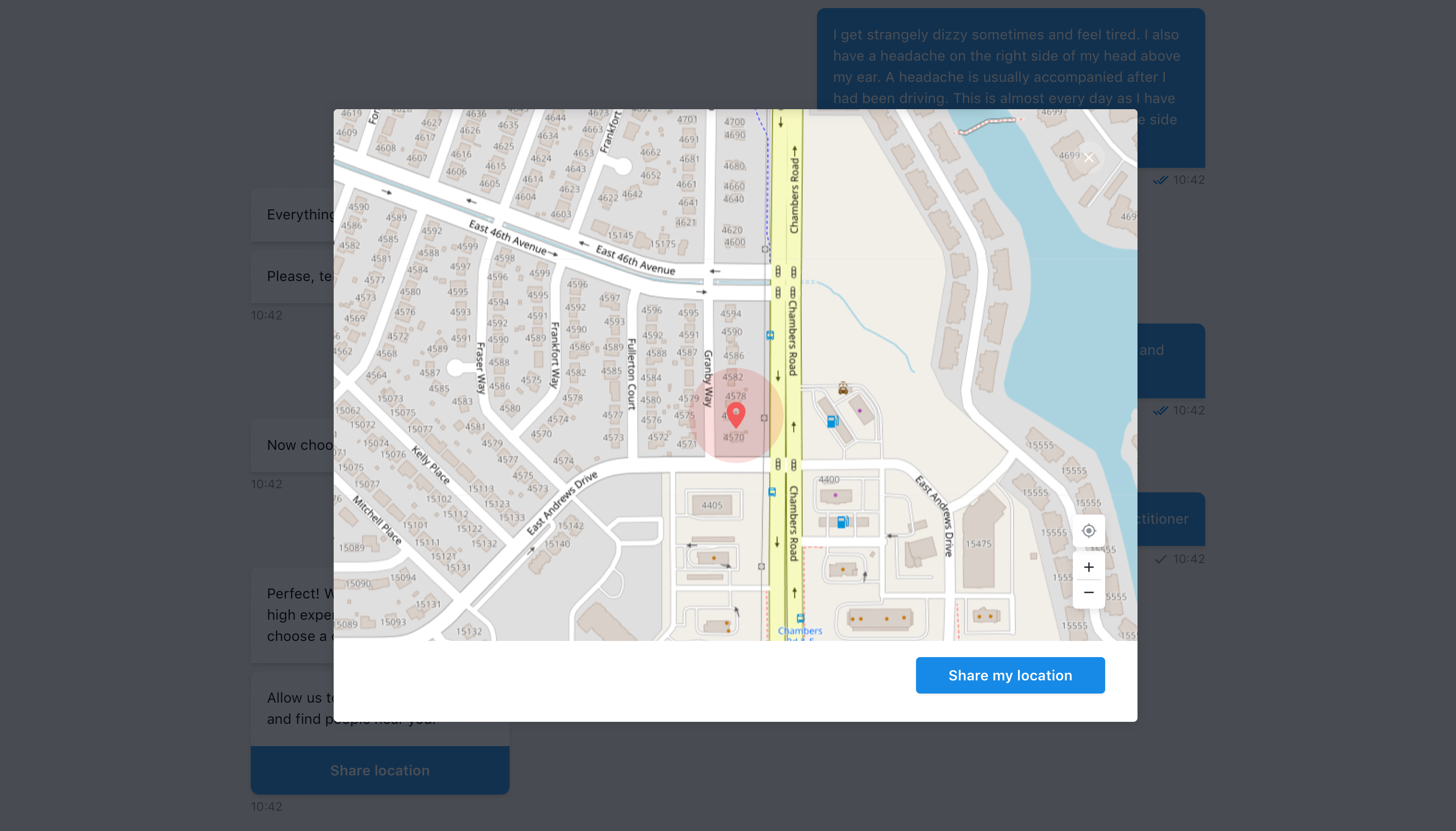
# Button label
The button is shown in bot's message and inside modal with map, has limit of 24 chars and will be truncated if the limit is exceeded.
If button label is not filled in step, default text Share location will be shown.
# Set default location
Provide default marker position on map by specifying longitude & latitude or just setting it on map. The default location will be shown in component if end-user blocked access location for a browser.
# Output
The structure of the output is:
{
location: {
lat: 0,
lng: 0
},
image: ''
}
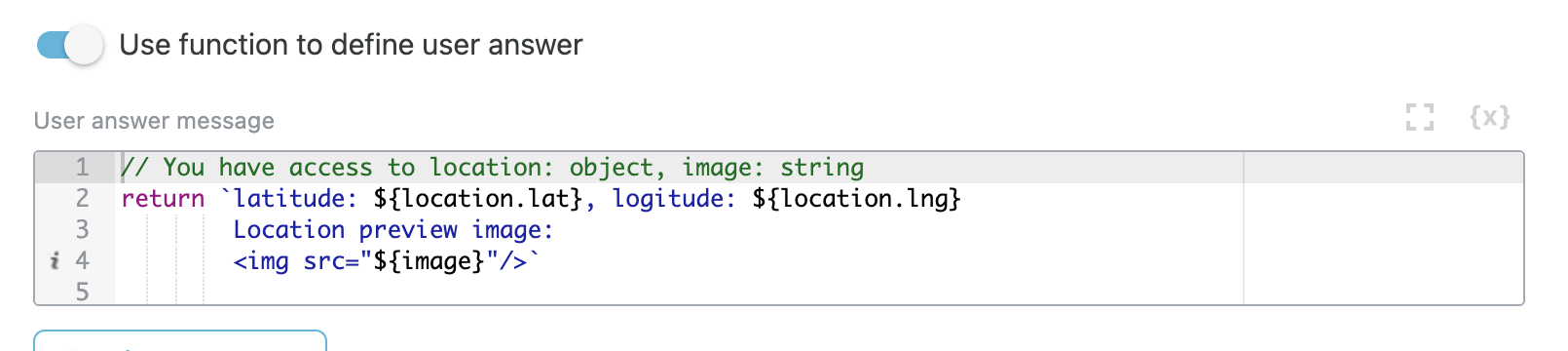
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
location: {
lat: 0,
lng: 0
},
image: ''
}
# Example
When building custom user answer you can use HTML markup to customize text or adding images.
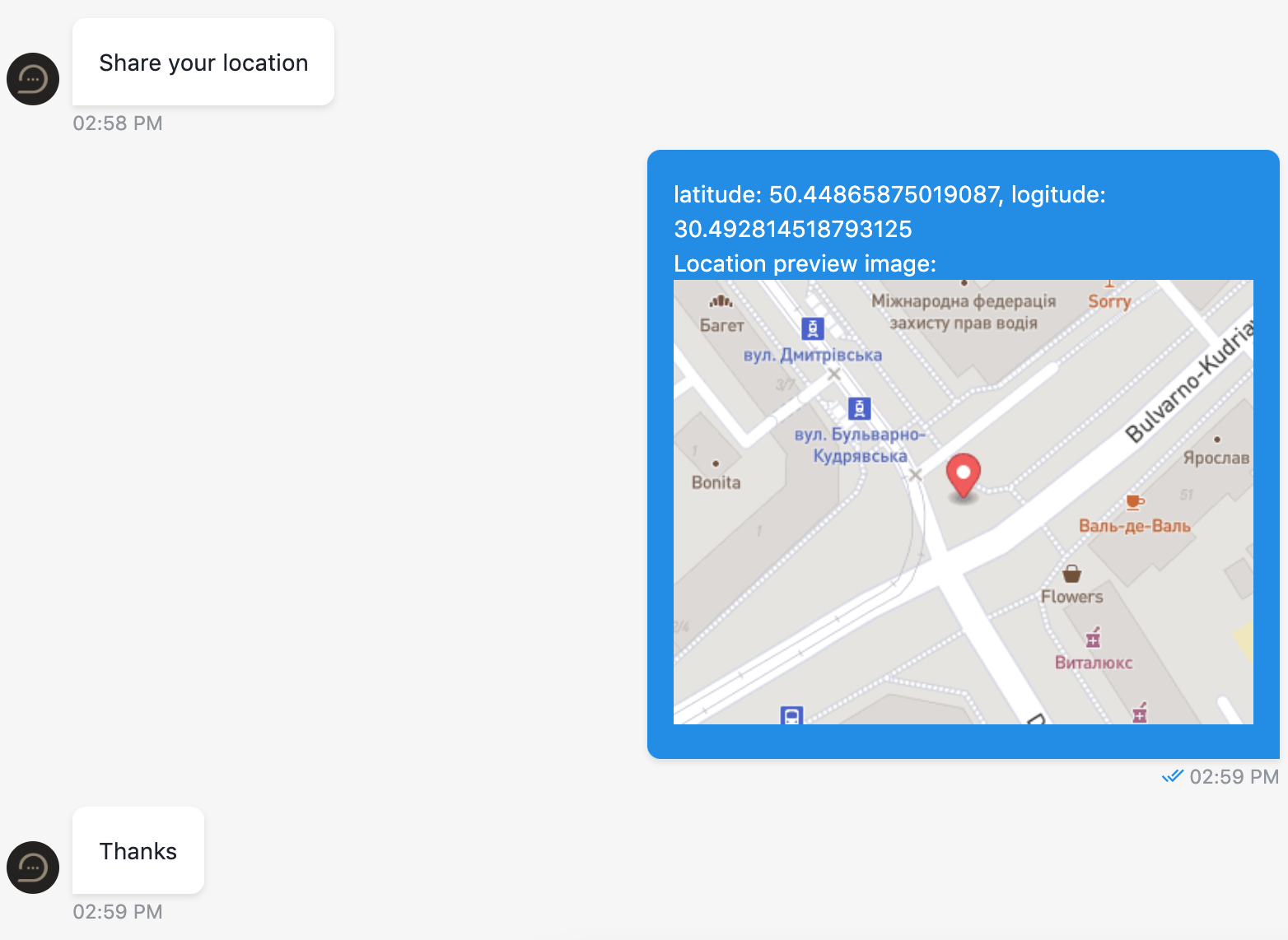
return `latitude: ${location.lat}, longitude: ${location.lng}
Location preview image:
<img src="${image}"/>`
# Step configuration:

# Result: