# Attachments
Defines that step will wait for attachment(s) from the visitor. Received attachments are uploaded to your Files storage, and their respective URLs are added to the output of the step.

# Number of attachments
Option to allow one or multiple attachments is available. If One is selected and end-user will try to send a bulk of files via drag&drop (allowed in desktop and embedded views), warning message will be shown in chat that only 1 attachment is allowed.
If Multiple option is selected all filed must be added by end-user as a bulk, because currently there is no ability to add files to the same message somponent a few times.
# Store user files as private
Option to save user files as private, OFF by default. When selected, image preview won't be shown in end-user message and file names will be presented with additional 'lock' icon.
TIP
Note, that if files were uploaded as private, link to file will not be accessible from chat UI.
# Allow only chosen file types
To define specific file types for received attachments, turn the respective toggle on, then choose necessary filetypes from the dropdown or enter them manually.
To add custom file type you can open dropdown and enter your file type and then click on + button.
Selected file types will be shown in component on dektop and embedded view. On mobile only added file types will be allowed for select from device storage. If end-user will try to send a bulk of files with not type via drag&drop (allowed in desktop and embedded views), warning message will be shown that only specific file types are expected.
TIP
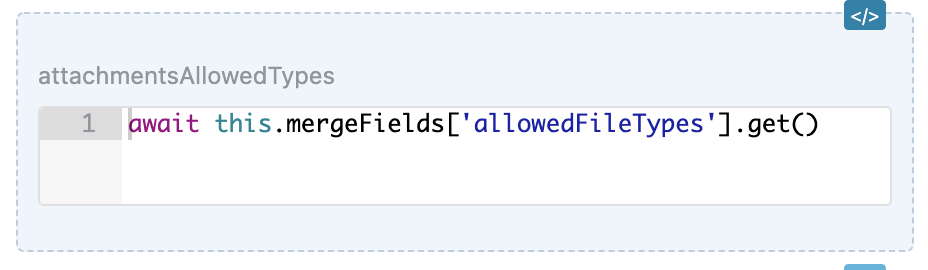
Note that when passing allowed file types as merge field (see screen below) only first value will be accepted from merge field array.

Merge field structure:
['.jpg', '.png', '.mp4']
// will result to -> [['.jpg', '.png', '.mp4']]
So in this case only .jpg files will be available to upload. In order to handle this simply switch File types dropdown to code mode and paste merge field with array.

This will result to correct structure:
['.jpg', '.png', '.mp4']
# Output
The structure of the output is:
{
filePath: ['']
}
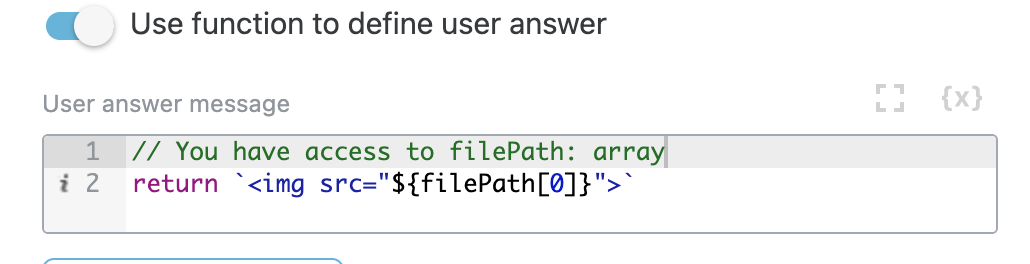
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
filePath: ['']
}
# Example
return `<img src="${filePath[0]}">`
TIP
When multiple upload is allowed you can build this string dynamically using map, forEach or any other JavaScript functions.
TIP
Note, that if files were uploaded as private, link to file will not be accessible from chat UI.
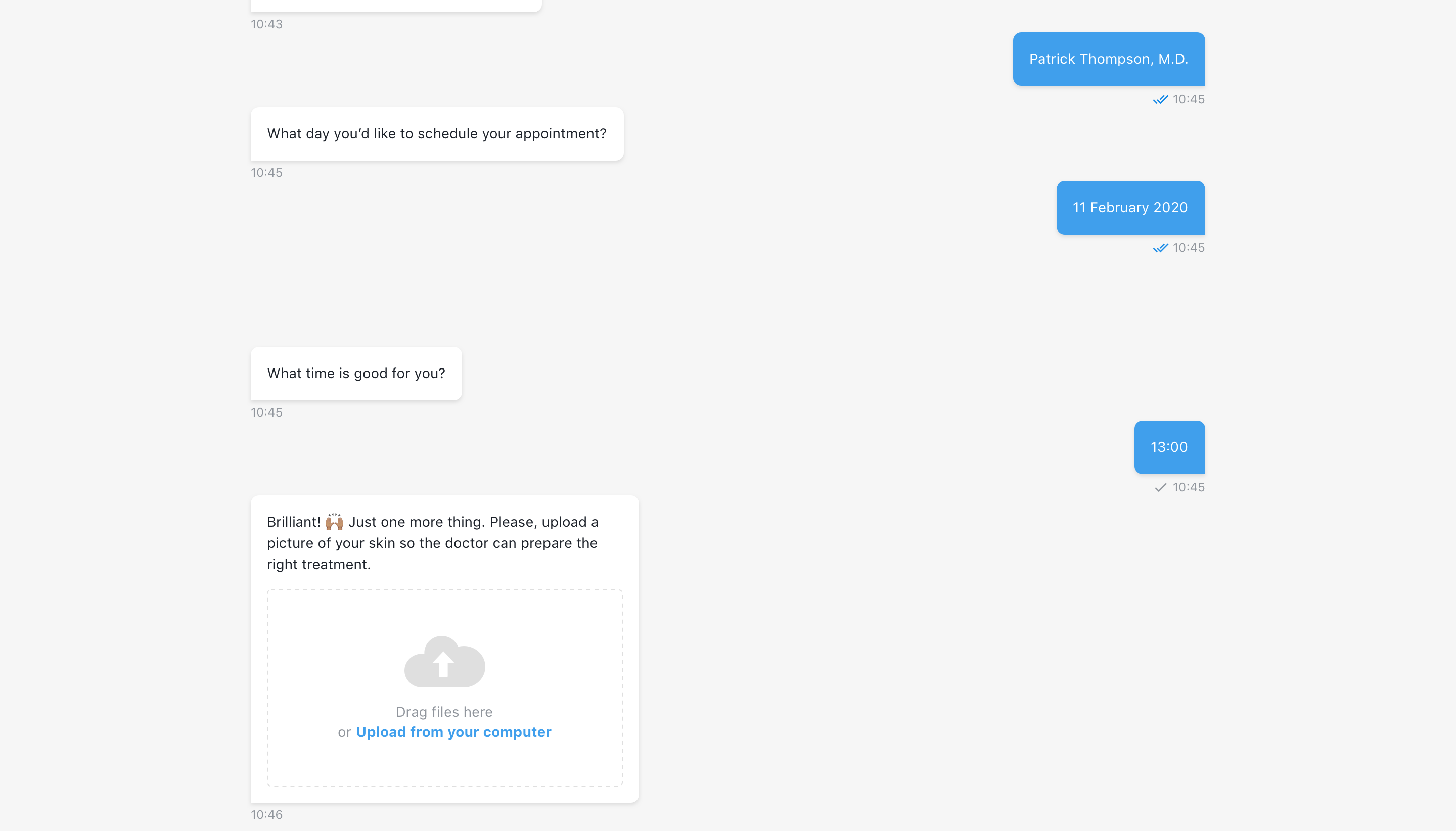
# Step configuration:

# Result: