# Radio button option
Defines that step will wait for visitor to select one option from the radio-buttons group and submit it.

Multiple buttons can be defined via add radio button, but only one can be selected by the user. The radio button label field is required, its input will not be truncated if exceeded and will be added in full to the output. The button value input must be unique for each button, and is also included in the output.
# Code mode
In code mode radio group can be defined as array of objects:
[
{
label: 'radio button 1',
value: 'radio button value 1',
},
{
label: 'radio button 2',
value: 'radio button value 2',
}
]
# Output
The structure of the output is:
{
label: '',
value: ''
}
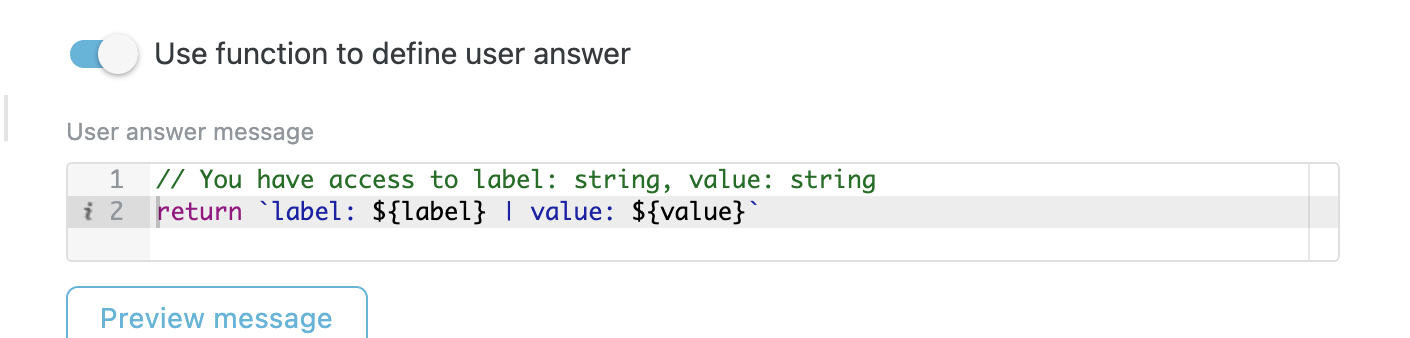
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
label: '',
value: ''
}
# Example
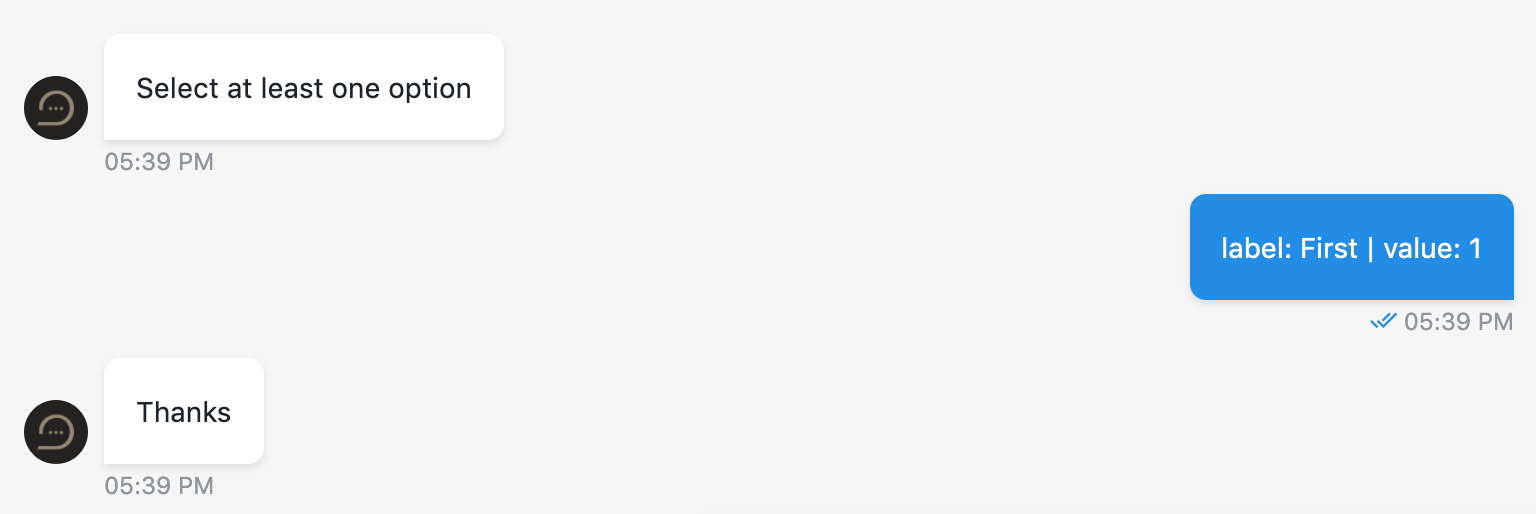
return `label: ${label} | value: ${value}`
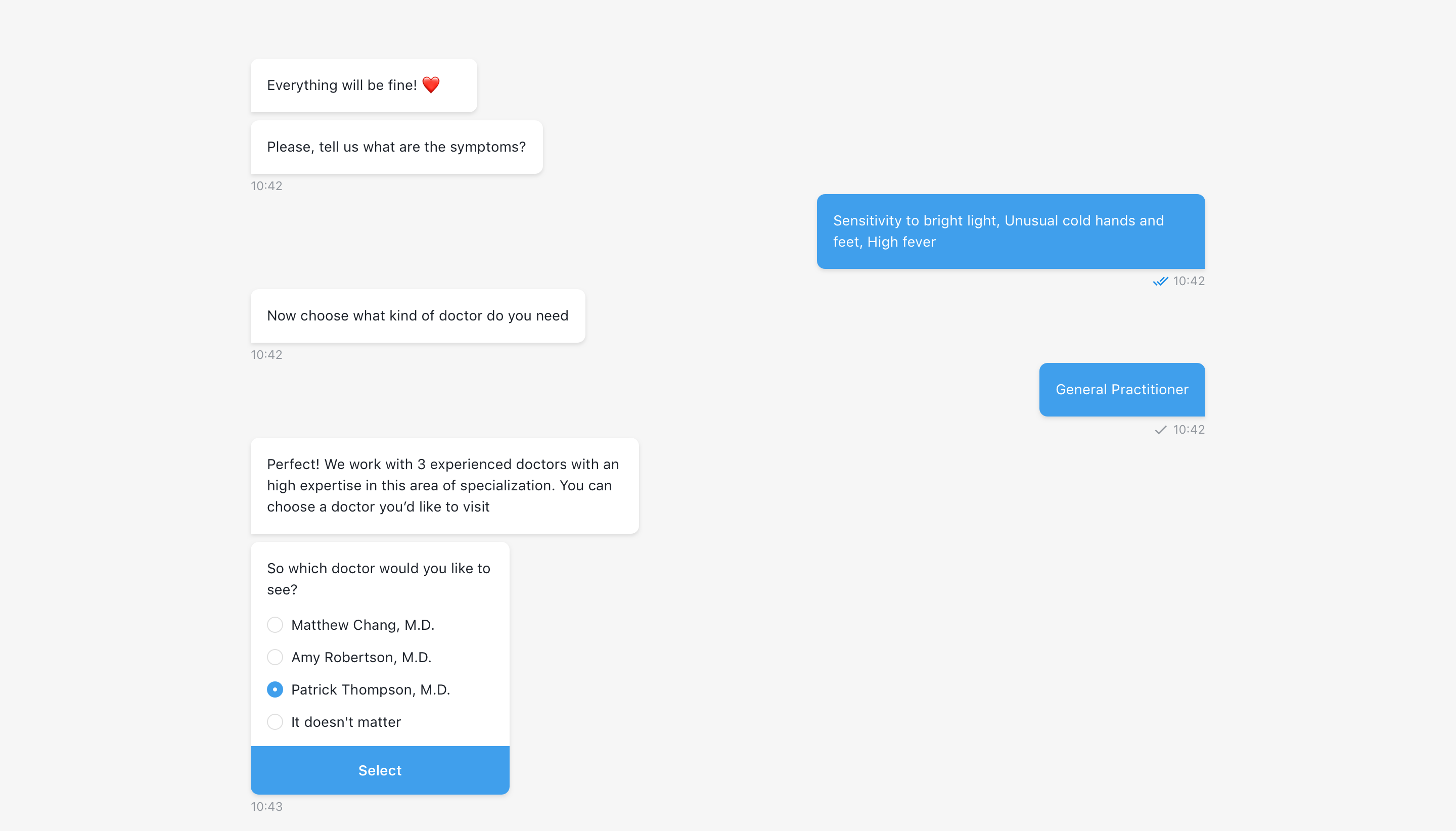
# Step configuration:

# Result: