# Option from list
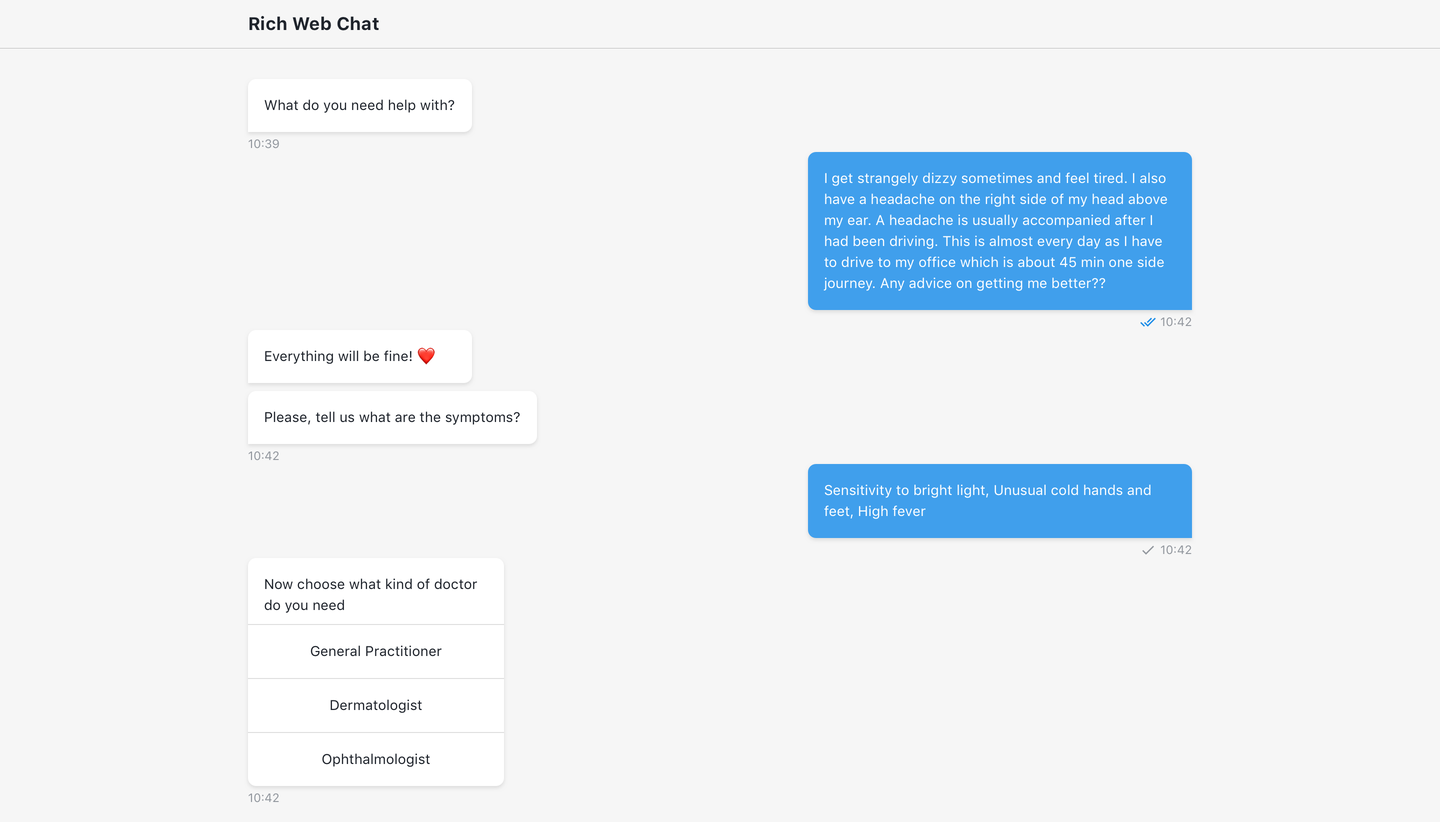
Defines that step will wait for visitor to click one button from the set.

Multiple options can be defined via the add option button, but only one can be selected by the user. The option label field is required, its input will be truncated if exceeded, but will be added in full to the output. The option value input must be unique for each option, and is also included in the output.
# Code mode
In code mode options list can be defined as objects array:
[
{
label: 'option 1',
value: 'option value 1',
},
{
label: 'option 2',
value: 'option value 2',
}
]
# Output
The structure of the output is:
{
label: '',
value: ''
}
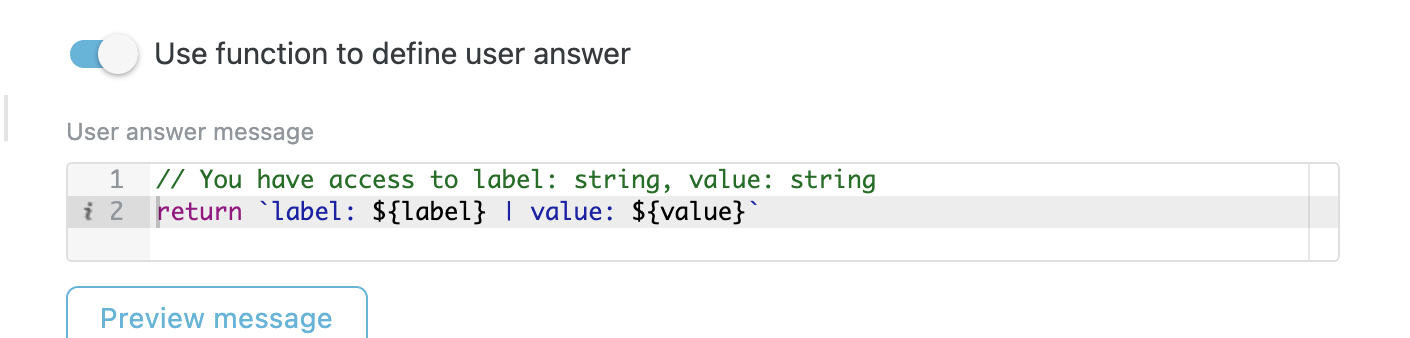
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
label: '',
value: ''
}
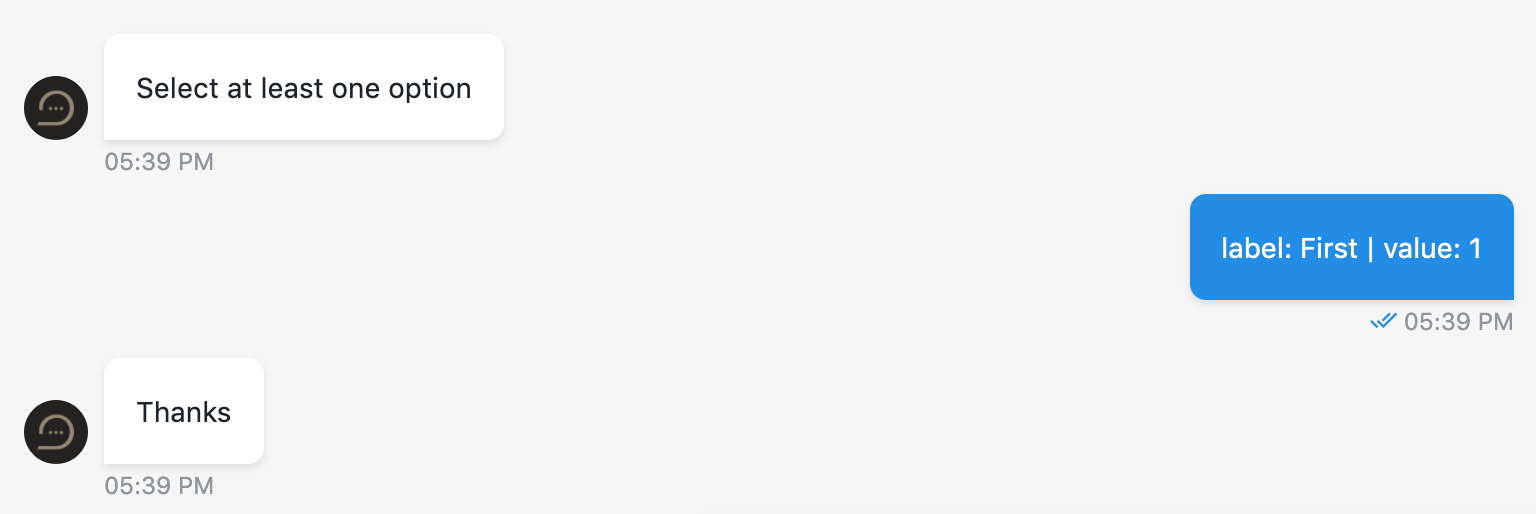
# Example
return `label: ${label} | value: ${value}`
# Step configuration:

# Result: