# Dropdown option
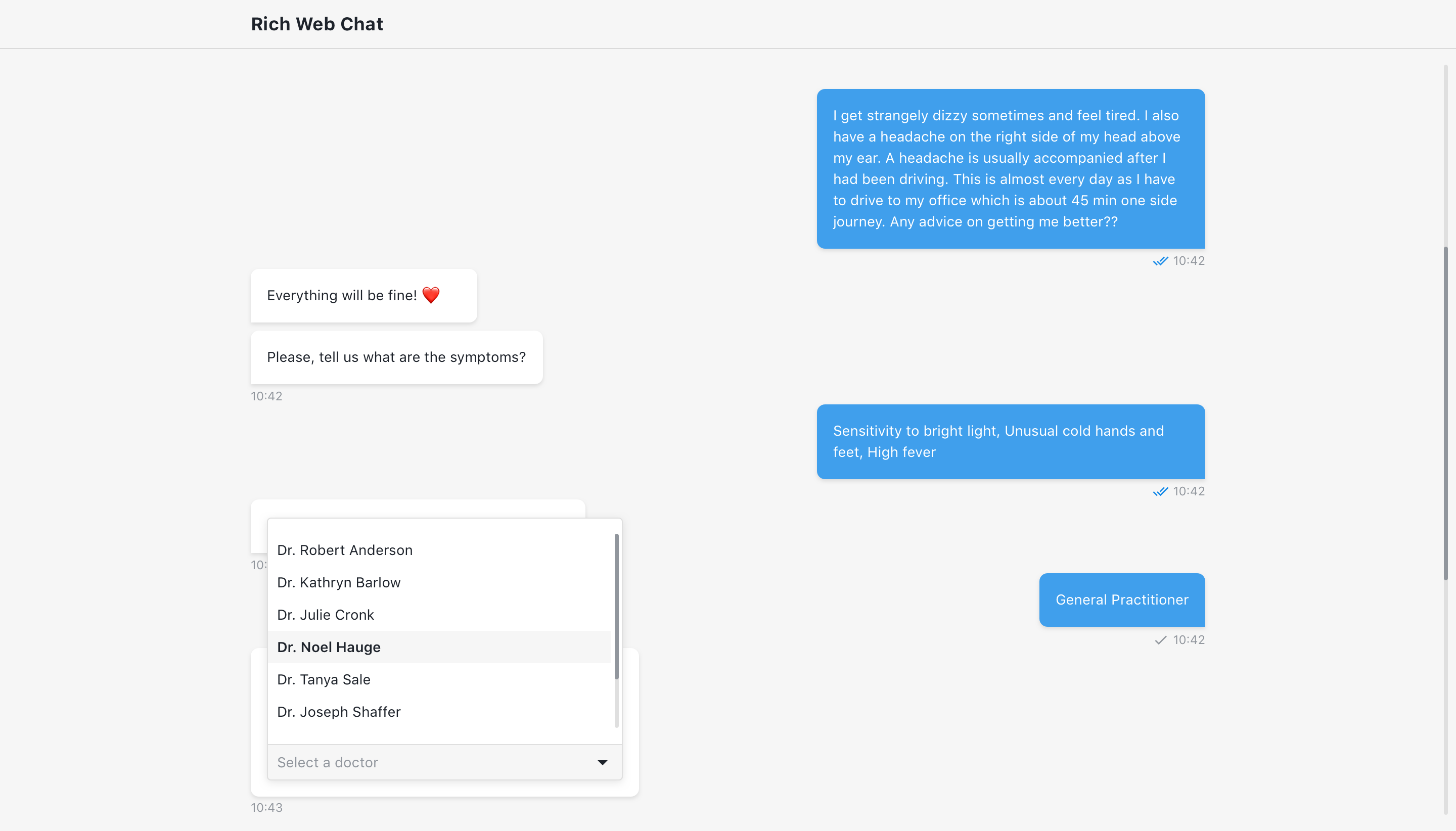
Defines that step will wait for visitor to select and submit an option from the component.

Multiple options can be defined via the add option button, but only one can be selected by the user. The option label field is required, its input will be truncated if exceeded, but will be added in full to the output. The option value input is also required, must be unique for each option and is included in the output.
# Code mode
In code mode dropdown options can be defined as array of objects:
[
{
label: 'dropdown option 1',
value: 'dropdown value 1',
},
{
label: 'dropdown option 2',
value: 'dropdown value 2',
}
]
# Output
The structure of the output is:
{
label: '',
value: ''
}
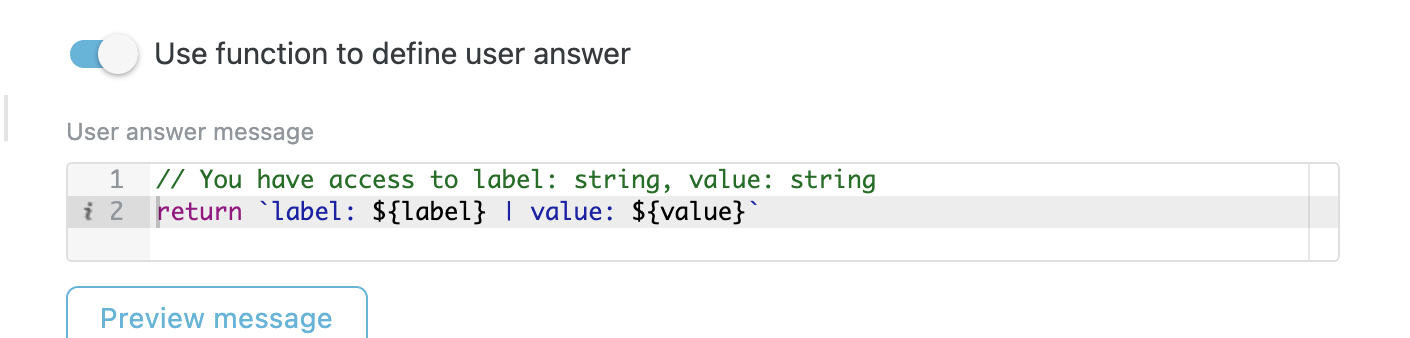
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
label: '',
value: ''
}
# Example
return `label: ${label} | value: ${value}`
# Step configuration:

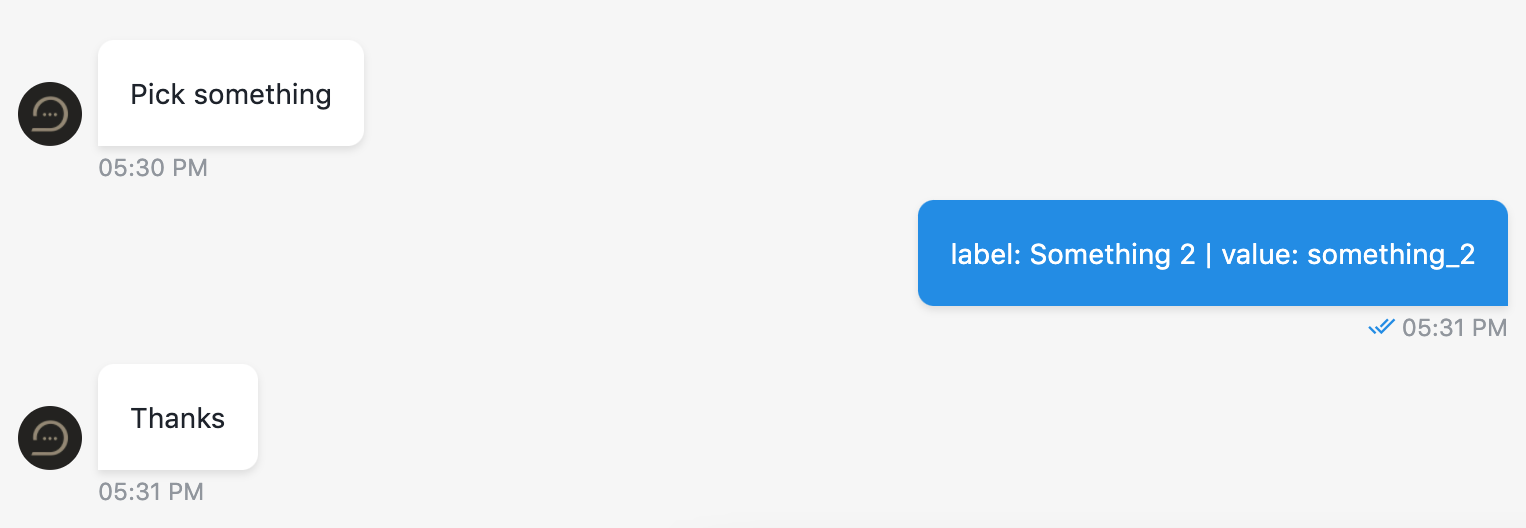
# Result:

← Date Geolocation →