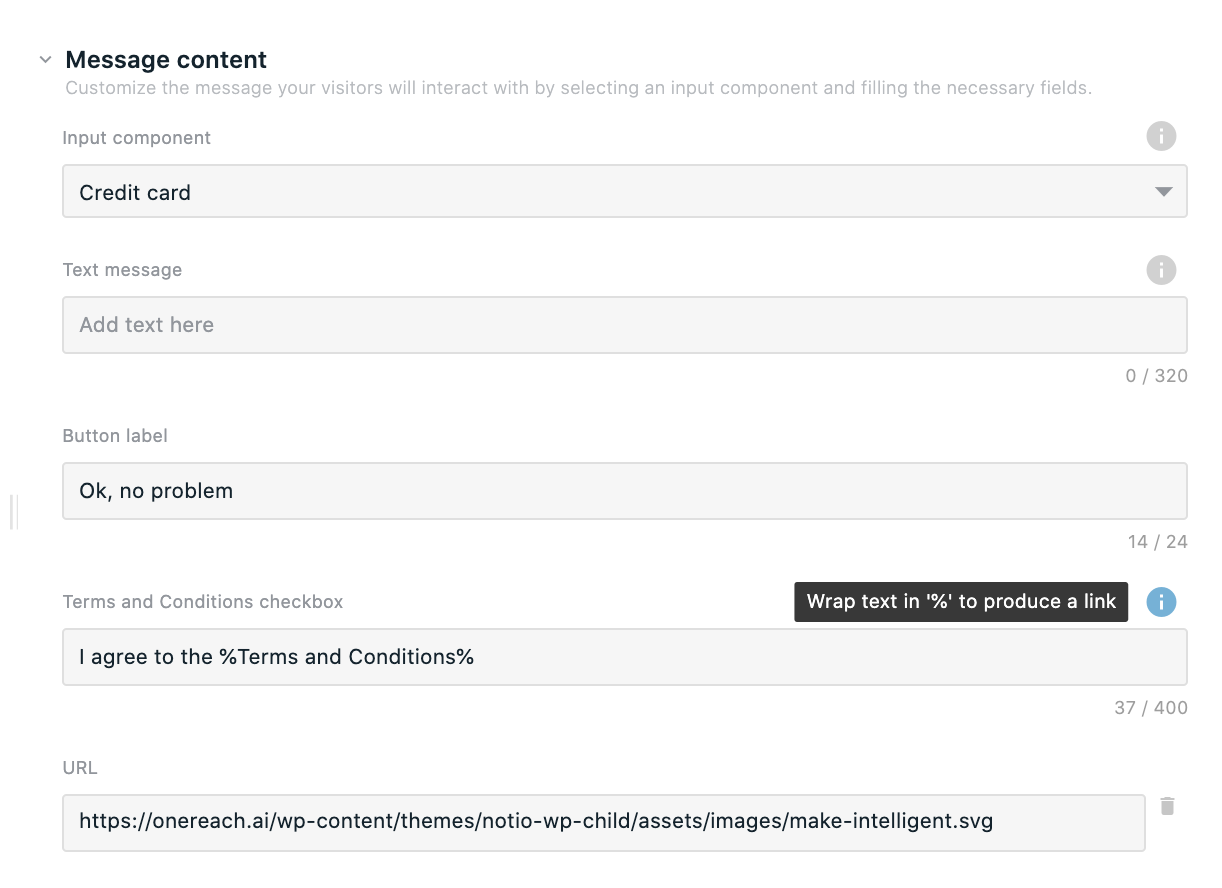
# Credit card
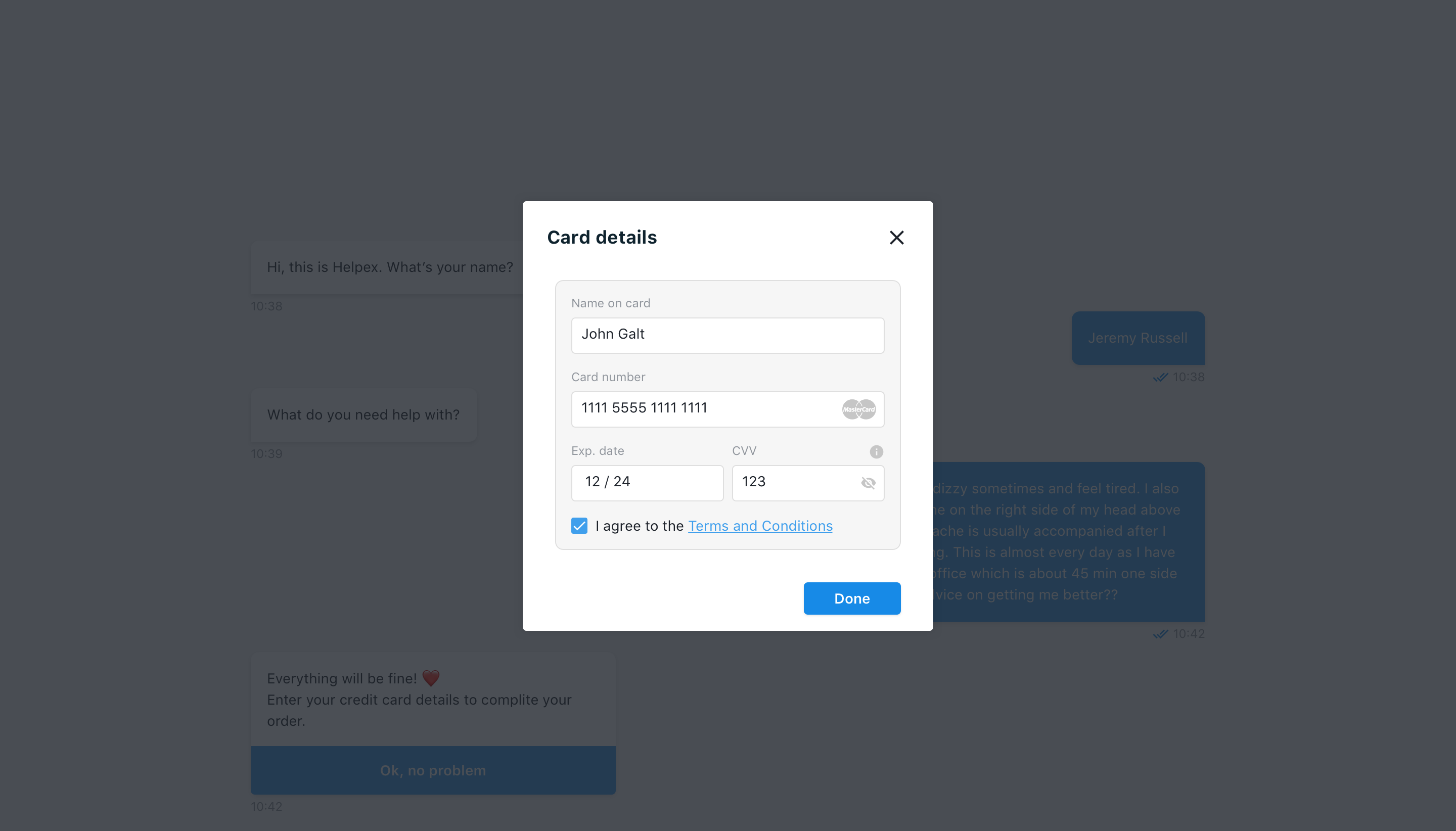
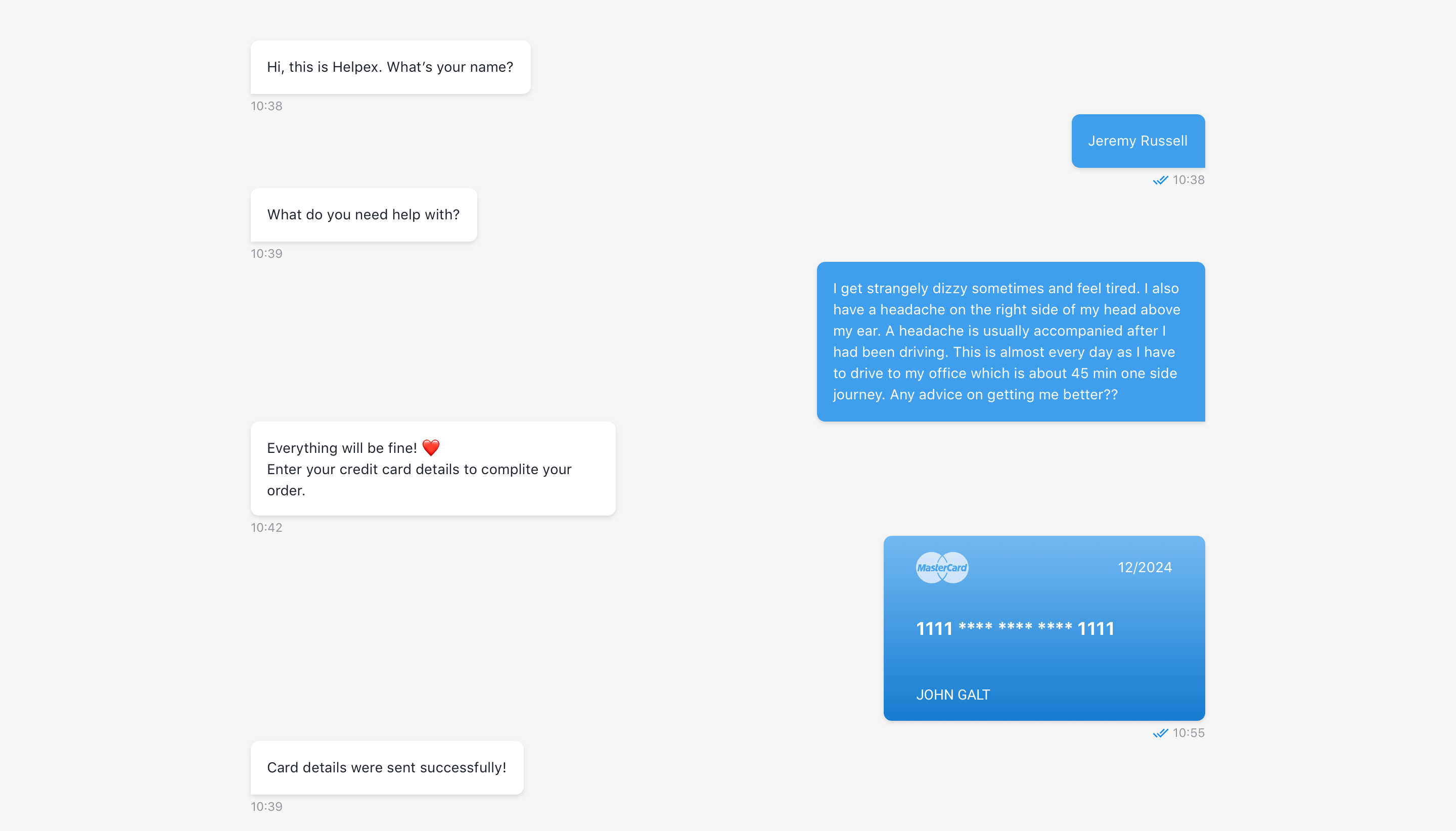
The step will wait for visitor to add valid credit card data and submit it. Submitted data will be returned in user reply as credit card view with card type (if defined), cardholder's name, partially masked card number.


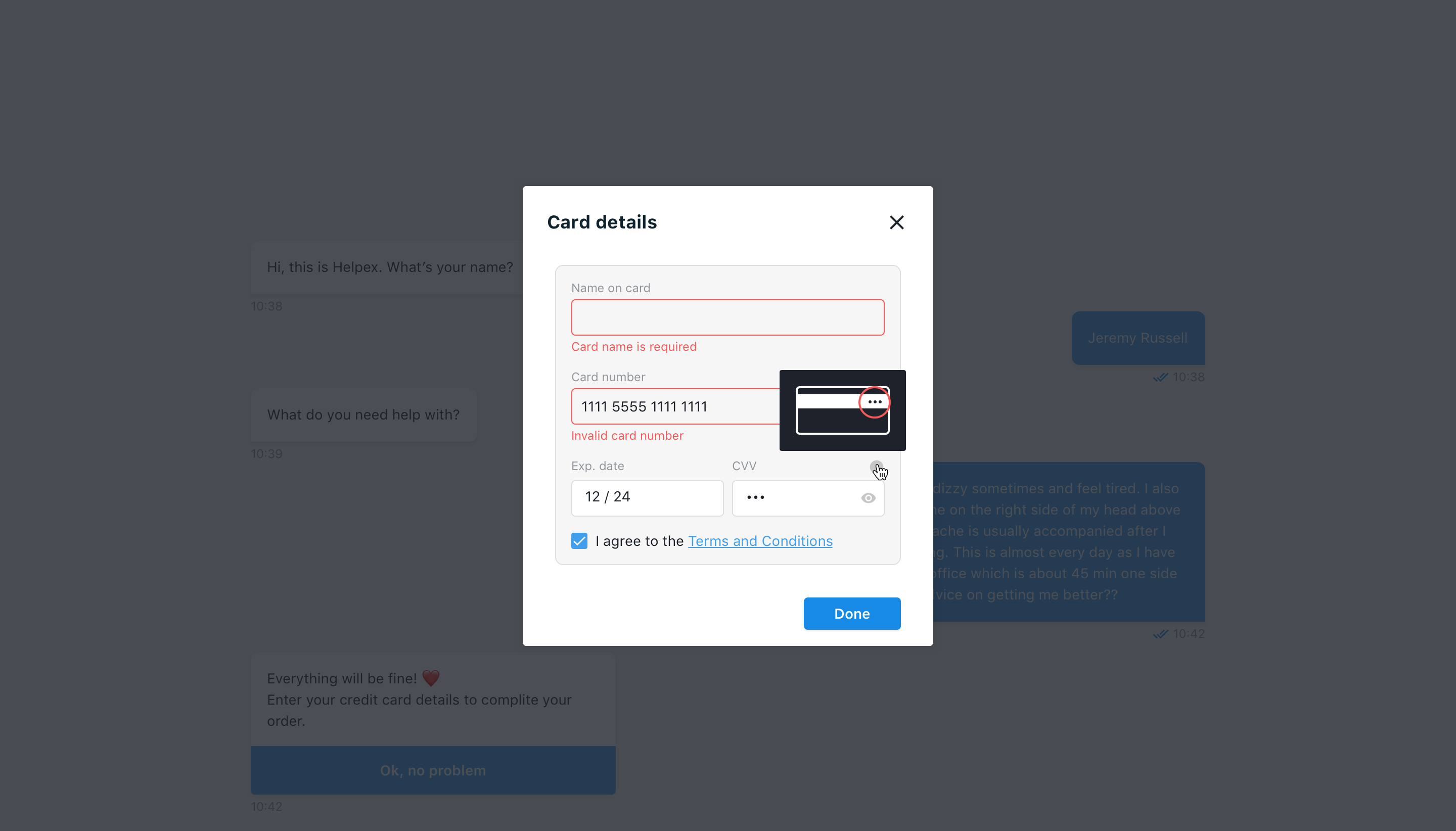
User won't be able to submit input if credit card details are not valid (empty inputs, not valid credit card number, past expiration date).

WARNING
The component doesn't provide security and submitted user data is visible in network traffic and not protected.
# Button label
Button label is required. Character limit is fixed and will be truncated if exceeded.
# Terms and Сonditions
Is optional and can be set up with Terms and Сonditions checkbox text and file. Checkbox won't appear in chat input until file is selected.
You can manually add file to your T&C as a link, by wrapping text in '%' in 'Terms and Сonditions checkbox' input.

# Output
{
cardNumber: '',
expirationDate: ',
cvv: '',
cardHolder: ''
}
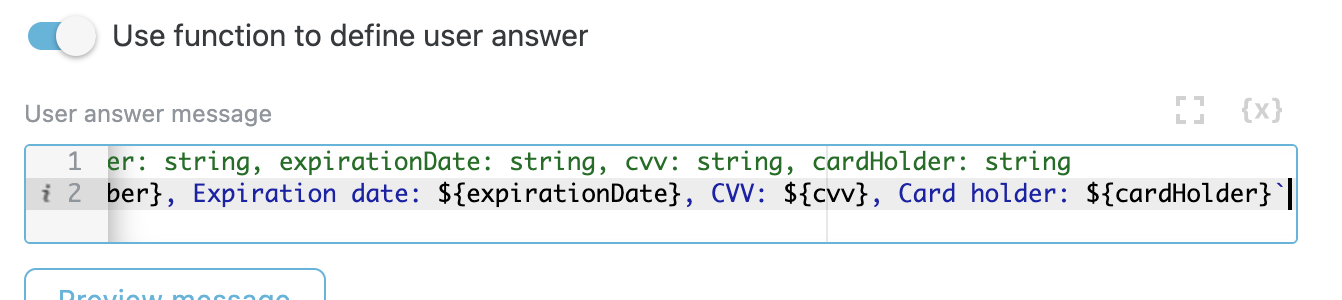
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
cardNumber: '',
expirationDate: ',
cvv: '',
cardHolder: ''
}
# Example
return `Card number: ${cardNumber}, Expiration date: ${expirationDate}, CVV: ${cvv}, Card holder: ${cardHolder}`
# Step configuration: