# Create Options List From Array of Objects (RWC)
Use this step to create a key-value list from a cusrom array, to use it in RWC components such as checkbox group, dropdown, option list, radio buttons group, quick reply buttons, etc. The step might be added at any place of a flow tree, so once the step executed, the list with options in specific structure will be stored to the step merge field.
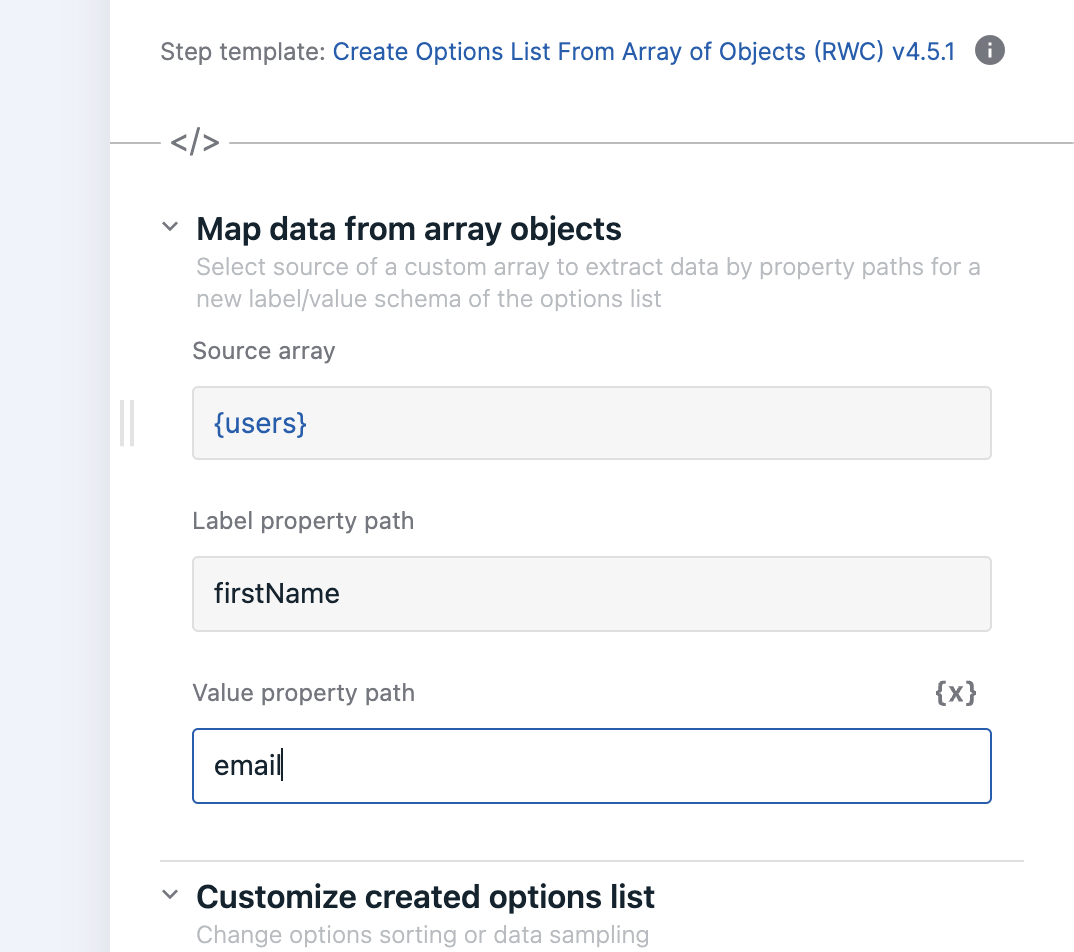
# Map data from array of objects
Allows to select the source of a custom array to extract data by property paths to a label/value schema of the options list. Source array can be specified as a merge field variable or set as JavaScript expression. Label and value properties are strings and will map the data to options list object.
# step configuration preview

# users merge field:
[
{
firstName: 'Jonathan',
lastName: 'Anderson',
email: 'jonathan.anderson@onereach.com'
},
{
name: 'Robb',
lastName: 'Wilson'
email: 'steve.jobs@onereach.com'
},
{
name: 'Petro',
lastName: 'Tarasenko'
email: 'petro.tarasenko@onereach.com'
},
{
name: 'Stas',
lastName: 'Glegov'
email: 'stas.glebov@onereach.com'
}
]
# Result
[
{
label: 'Jonathan',
value: 'jonathan.anderson@onereach.com'
},
{
label: 'Robb',
value: 'steve.jobs@onereach.com'
},
{
label: 'Petro',
value: 'petro.tarasenko@onereach.com'
},
{
label: 'Stas',
value: 'stas.glebov@onereach.com'
}
]
# Customize created options list
Allows to change the options sorting by label or by value and to filter the list by leaving unique labels or values.
# Append options list
Allows manually append options list by adding label and value. Appended options can be sorted separetely or within the extracted list. Filtering are applied for all options: extracted and added manually.
# Merge field settings
The output data of the step will be stored under the name provided in merge field name. Output data structure:
{
options:[
{
label: 'foo',
value: 'bar'
}
]
}
# Error handling
Process error is on by default and adds an error leg to the step. The flow will exit through this leg if any error was encountered during the execution of the step (e.g. if Source array is empty or has value null, or undefined, or NaN).
# Reporting events
Step event is reported once the flow exits the step. It collects the data which can be used further in reports. You can specify tags to organize the collected data.