# Embed your RWC into a web page
Once you have built a simple RWC following Create your first Rich Web Chat guide, let's embed it into the web page.
# Prerequisites
- The RWC Flow is activated.
- Knowledge of HTML.
- A web page where to embed the chat. You can use a page of your website or download a basic HTML template from the internet for learning purposes.
# Instruction

- On the Flow tree, click on the Wait for Chat (RWC) Step.
- In the Step configuration panel in the Embedded chat customization section, scroll to the Preview settings.
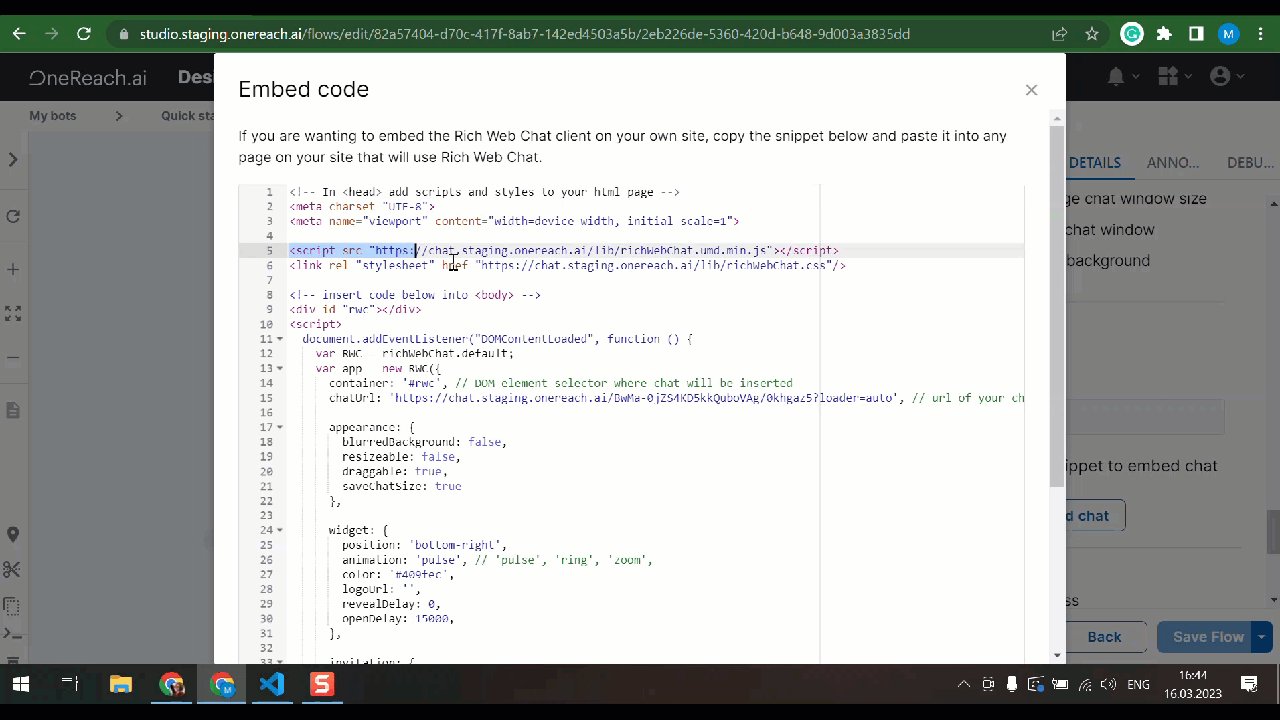
- Click Show at Show / copy code snippet to embed chat.
- In the Embed code pop-up, copy styles and script lines of code. If you already have the same styles in your HTML file, skip them and copy only the script.
- Paste these code lines into the
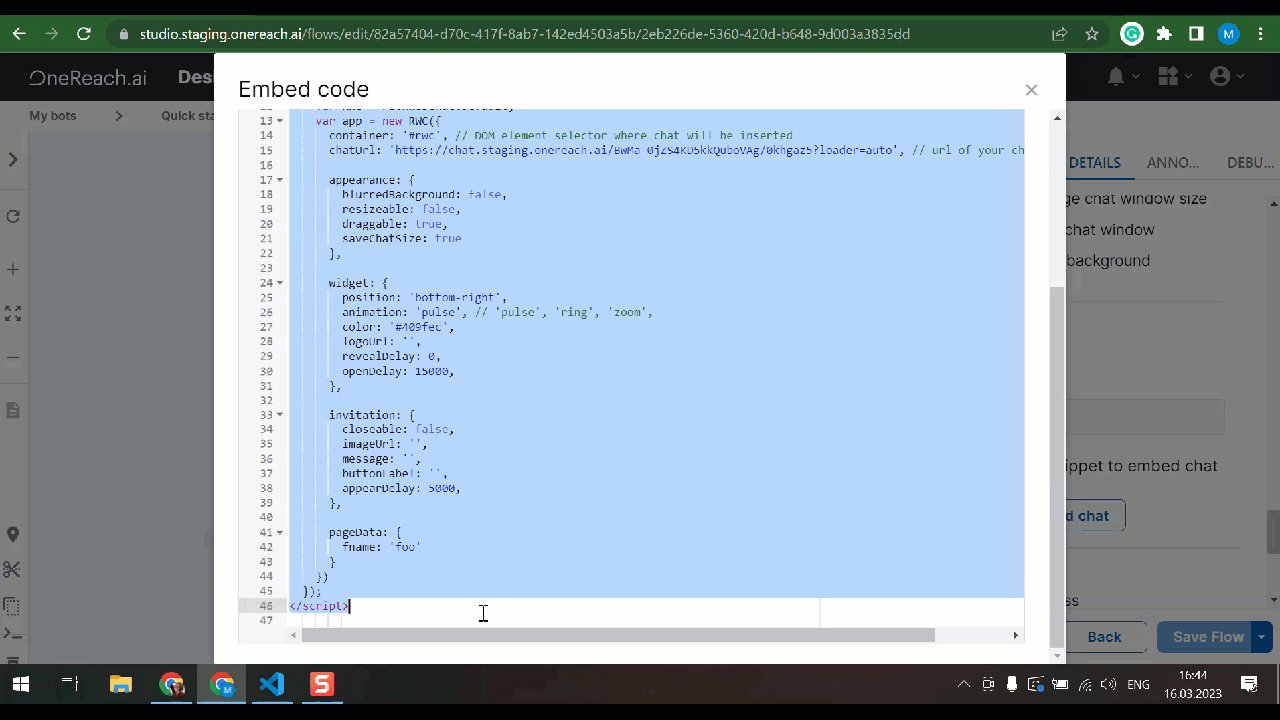
<header></header>tag of your HTML file. - In the Embed code pop-up, copy the script for the RWC.
- Paste it at the bottom in the
<body></body>tag of your HTML file. - Save changes in your HTML file and check the results.
TIP
If you make any changes in the fields of the Embedded chat customization section of the Wait for Chat (RWC) Step, copy and paste the code blocks to your HTML file again as described earlier. Otherwise, these changes won't be implemented in your embedded chat.
# Result
The structure of a basic HTML page with pasted code blocks looks like this:
<Html>
<Head>
<title>
Example of HTML with added code blocks to embed the RWC
</title>
<!-- Pasted code block-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://chat.staging.onereach.ai/lib/richWebChat.umd.min.js"></script>
<link rel="stylesheet" href="https://chat.staging.onereach.ai/lib/richWebChat.css"/>
</Head>
<Body>
<!-- Pasted code block-->
<div id="rwc"></div>
<script>
document.addEventListener("DOMContentLoaded", function () {
var RWC = richWebChat.default;
var app = new RWC({
container: '#rwc', // DOM element selector where chat will be inserted
chatUrl: 'https://chat.staging.onereach.ai/4A38VXpgRn-uWs8vDRc2sQ/0e9j197?loader=auto', // url of your chat. required
appearance: {
blurredBackground: false,
resizeable: false,
draggable: true,
saveChatSize: true
},
widget: {
position: 'bottom-right',
animation: 'pulse', // 'pulse', 'ring', 'zoom',
color: '#409fec',
logoUrl: '',
revealDelay: 0,
openDelay: 15000,
},
invitation: {
closeable: false,
imageUrl: '',
message: '',
buttonLabel: '',
appearDelay: 5000,
},
pageData: {
fname: 'foo'
}
})
});
</script>
</Body>
</Html>
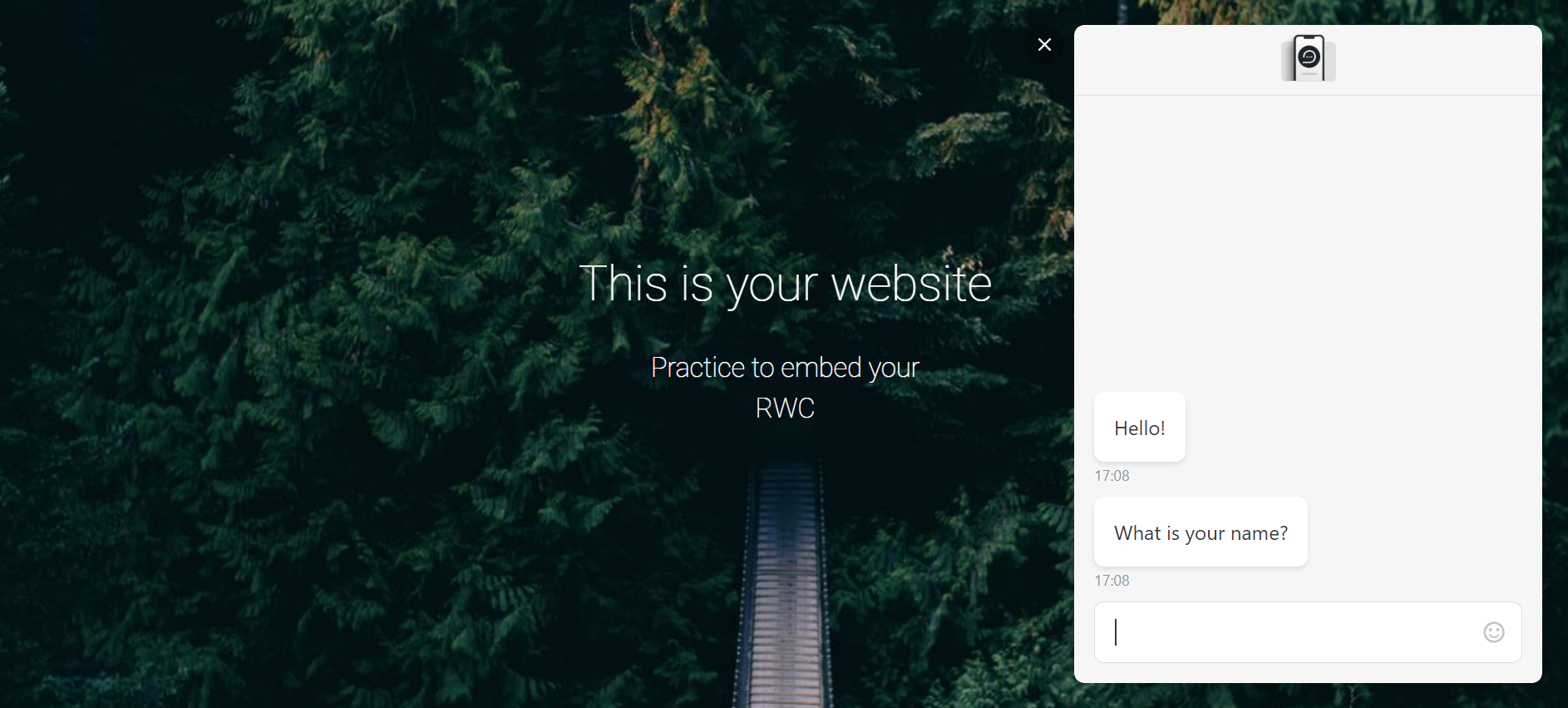
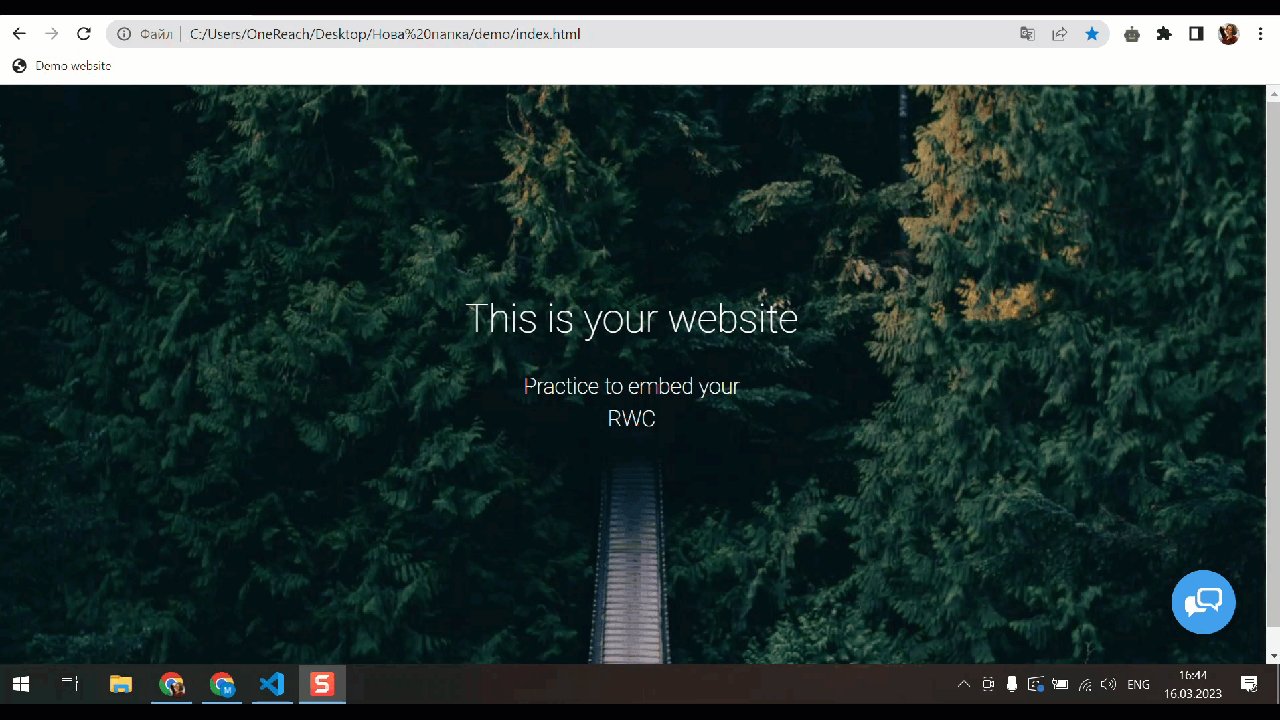
Your RWC widget is in the bottom right corner of your web page according to its default settings.
Сlick the widget and try the chat out!