# How to run global command from website UI
Global commands can be manually triggered from anywhere in chat (header js code, custom template, etc). You can also trigger command from а website UI, that embeds Rich Web Chat, by executing window.runGlobalCommand function.
# Example
window.runGlobalCommand({
name: 'global command name',
data: {
// ... custom data that will be passed to flow
}
});
WARNING
On execution window.runGlobalCommand function, Rich Web Chat should be loaded and chat session started. Otherwise, in client console error will be received, that window.runGlobalCommand is not a function. If chat session was not started yet or was ended, alert will be received in chat.
# Example
Lets create a page with input and button that will trigger global commands and pass value from input to flow.
# Step templates
- Wait for Chat (RWC) v4.4.2
- Process Global Commands (RWC) v4.4.2
- Request Response (RWC) v4.4.1
WARNING
When using Process Global Commands (RWC) v4.4.1 or lower step merge field will not include user data, instead you can access it via this.event.params.params.data, this will be covered below.
# HTML template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, height=device-height, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
<meta charset="utf-8" />
<!-- add bundle & styles of embeded Rich Web Chat -->
</head>
<body>
<div class="section">
<div class="input-wrapper">
<input placeholder="Your name" id="username">
</div>
<button id="button">Contact agent</button>
</div>
<div id="rwc"></div>
<script>
var button = document.getElementById('button');
var input = document.getElementById('username');
// set listener on button to run global commmand
button.addEventListener('click', function () {
// check if runGlobalCommand function is avaiable
if(!window.runGlobalCommand) {
alert('Global commands are not available yet!');
return;
}
// execute runGlobalCommand and pass data from input to flow
window.runGlobalCommand({
name: 'contactAgent', //global command leg name
data: {
username: input.value
}
});
})
document.addEventListener("DOMContentLoaded", function () {
// <!-- add code snippet to initialize embedded chat -->
});
</script>
</body>
</html>
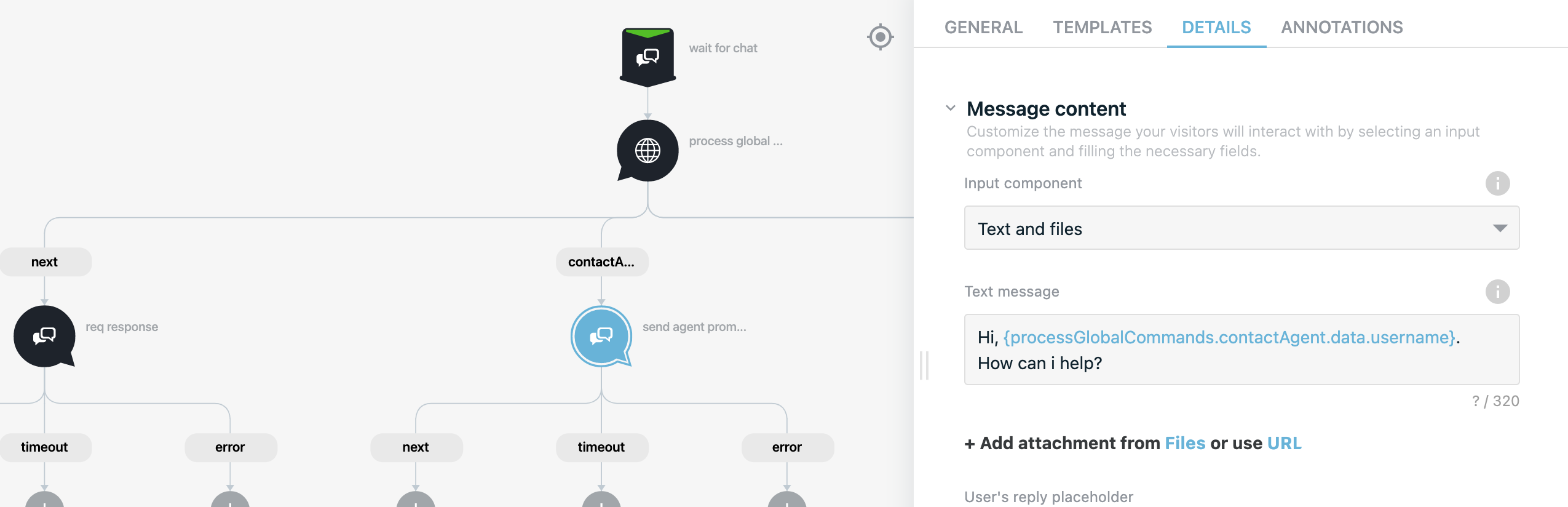
# Step setup
In step Process Global Commands (RWC) set up global command name and then in Request Response (RWC) you can access Process Global Commands (RWC)'s merge field that will contain data from UI.
You can access data for this particular thread by await this.mergeFields['process global commands step merge field name'].get({path: '<global command name>.data.username'})

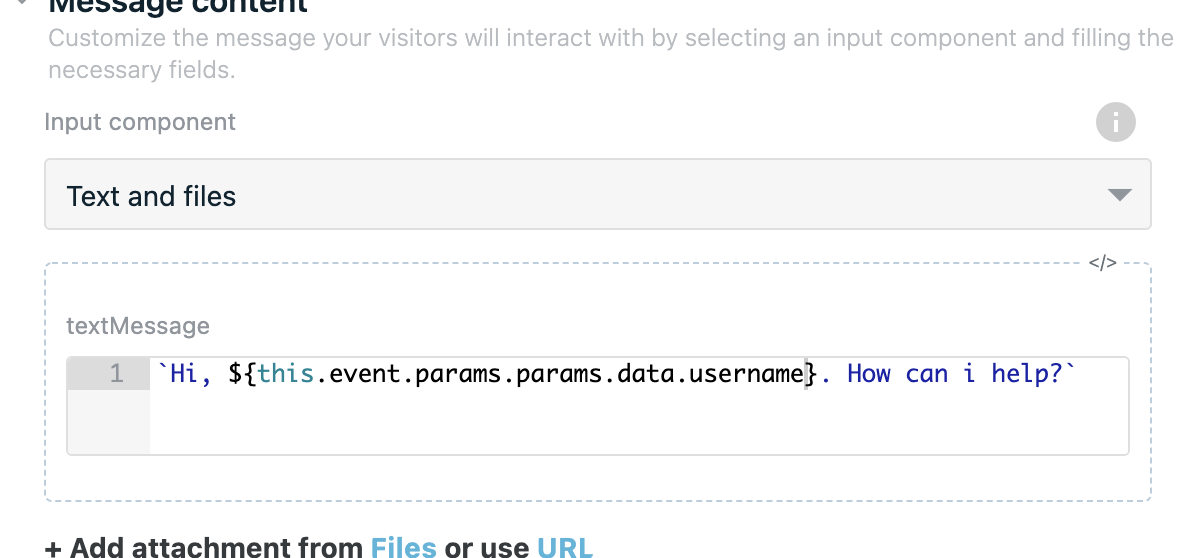
WARNING
When user executes a global command flow re-routes its execution and creates a new thread. All threads use the same merge fields so keep in mind when running the same global command before another thread for this global command ended can result that second thread overwrites data in merge field that was set in first thread and first thread will use data from second thread.
In order to bypass this limitiation you can access this data from this.event.params.params.data which will be separate for each thread.

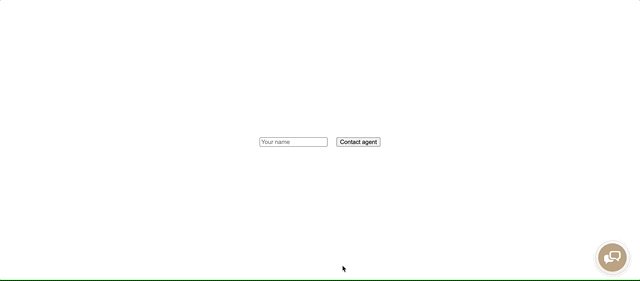
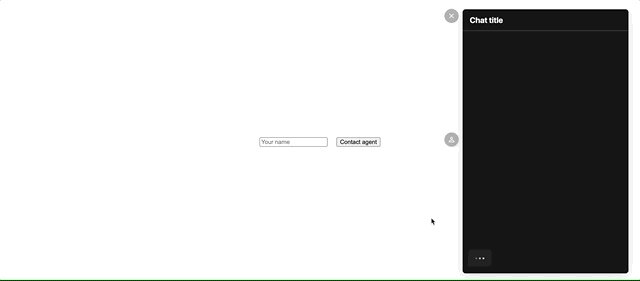
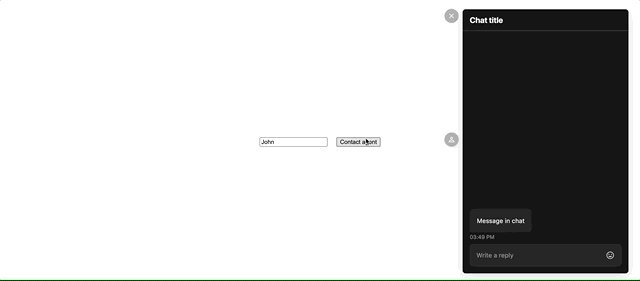
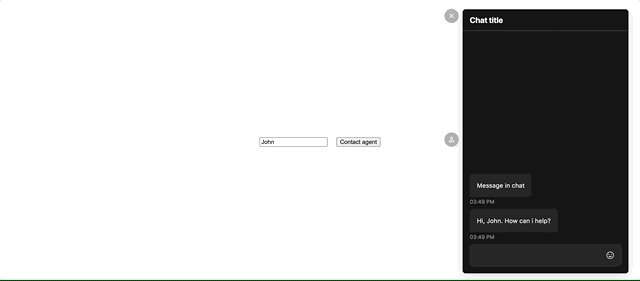
# Result
As you can see, global command was triggered from website UI and name John was passed to a flow from text input.

TIP
The same logic is applicable for text command execution.