# Passing custom data to flow
Step template: Wait for Chat (RWC)
In embedded chat you can pass any data to flow by specifing properties in pageData object.
# pageData object example
pageData: {
firstName: 'John',
lastName: 'Doe'
}
TIP
Full code you can find in collapsible below
Open full code
<script>
document.addEventListener("DOMContentLoaded", function () {
var RWC = richWebChat.default
var app
if (app) { app.destroy() }
var app = new RWC({
container: '#rwc',
chatUrl: '',
autoExpandDelay: 0,
position: 'bottom-right',
inviteMessage: undefined,
inviteButton: undefined,
inviteImage: undefined,
allowChangeChatWindowSize: true,
allowDrag: true,
showCloseIcon: true,
openChatAriaLabel: 'OPEN THIS CHAT',
widgetColor: '#bba381',
animation: 'pulse',
pageData: {
firstName: 'John',
lastName: 'Doe'
}
});
});
</script>
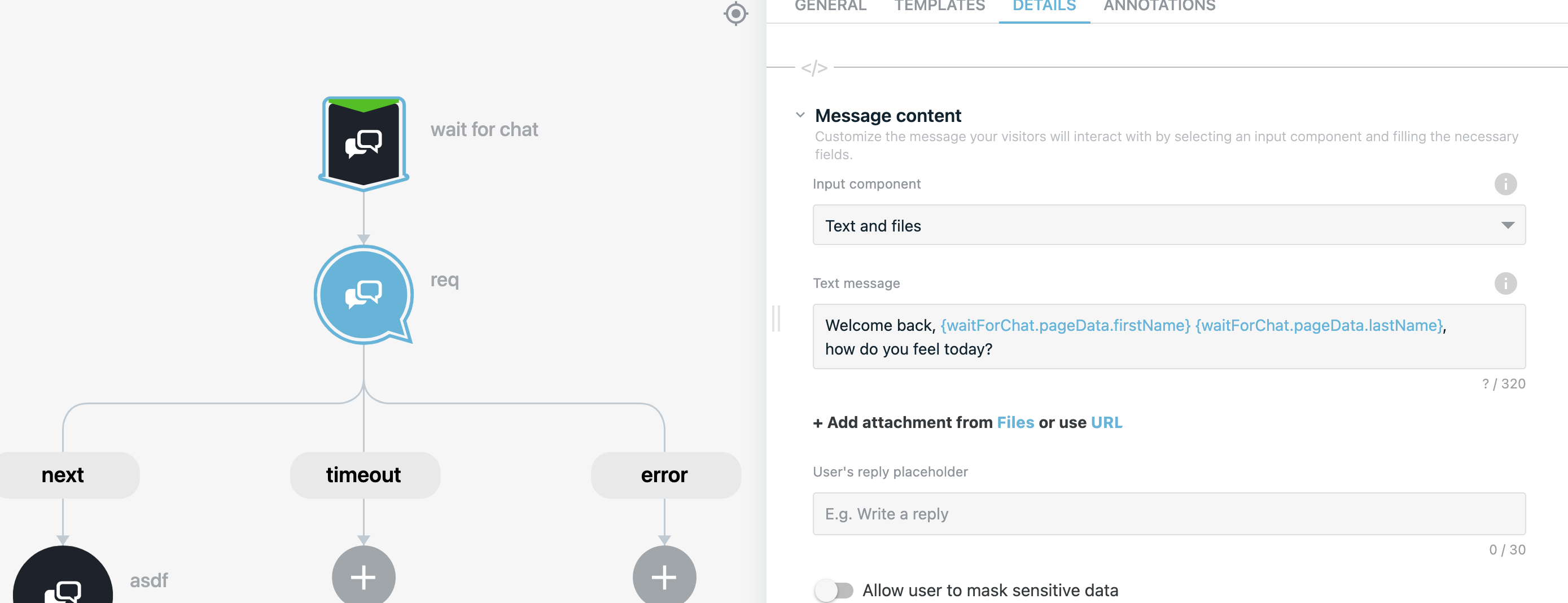
# Flow example
You can access these values through Wait for Chat (RWC) step merge field, see screen below.

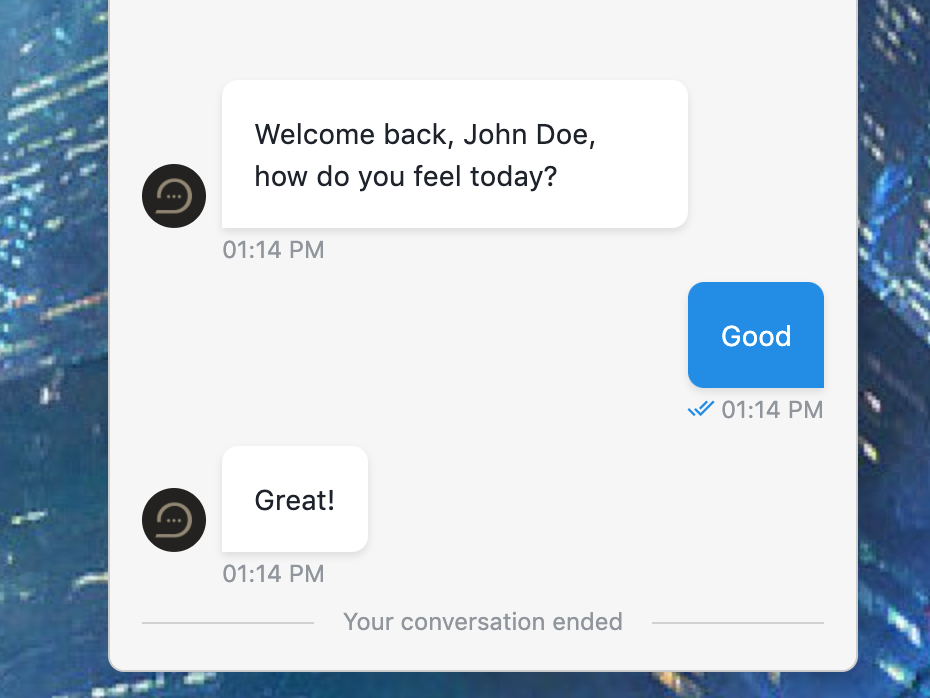
# Result
As you can see data was succesfully passed to flow and used as merge field value.

TIP
You can specify any structure of the pageData prop:
{
text: 'some text',
nestedProp: {
someNumber: 1,
someBool: true,
anotherNestedProp: {
textFromNested: 'text from nested'
}
}
}