# How to customize text message using HTML and CSS
Sometimes default text is not enough for message, in this case formatting, adding images and link would be a great plus for customization. In order to customize message you can use HTML tags and apply inline styles for them.
# For example
If you add this code to Text message in Request Response (RWC), Send Message (RWC), Change or Delete Message (RWC) (in change mode) and Request Web Form Response (RWC) message text will be parsed as HTML.
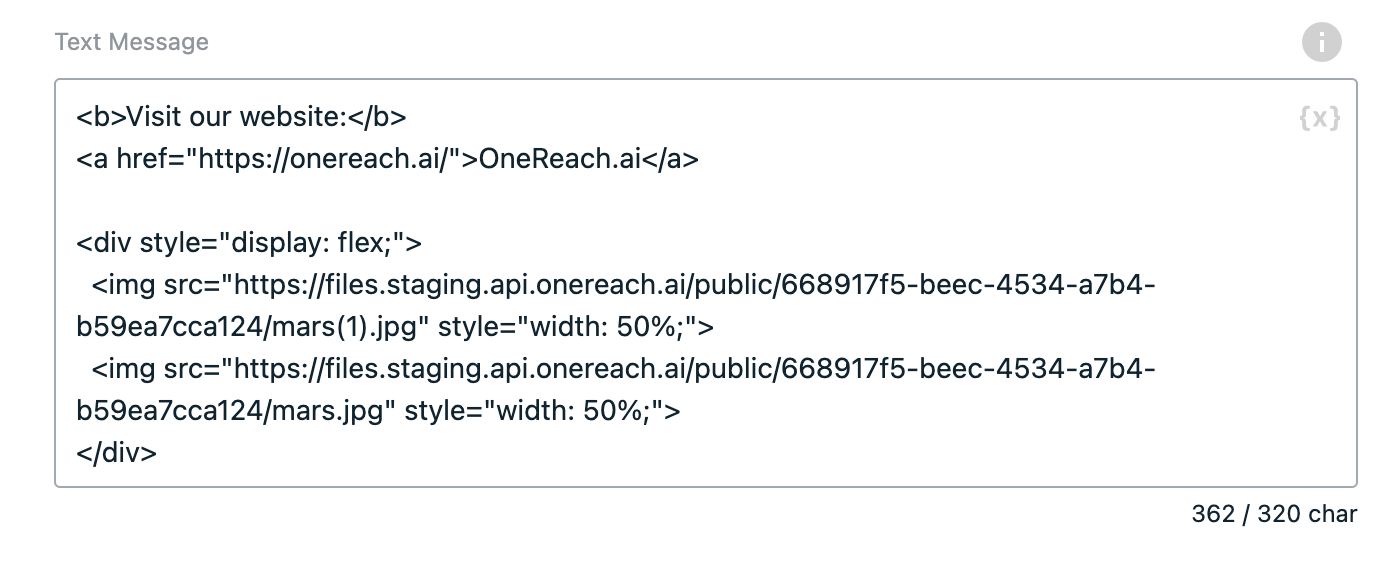
<b>bold text</b>
<a href="URL">link</a>
<div style="display: flex;">
<img src="link to image" style="width: 50%;">
<img src="link to image" style="width: 50%;">
</div>
TIP
You cannot write any other CSS except inline, it will not be parsed. Also, any JavaScript code will not be executed.
If you want to use classes for message HTML, consider adding custom CSS. How to add custom CSS described in this section.
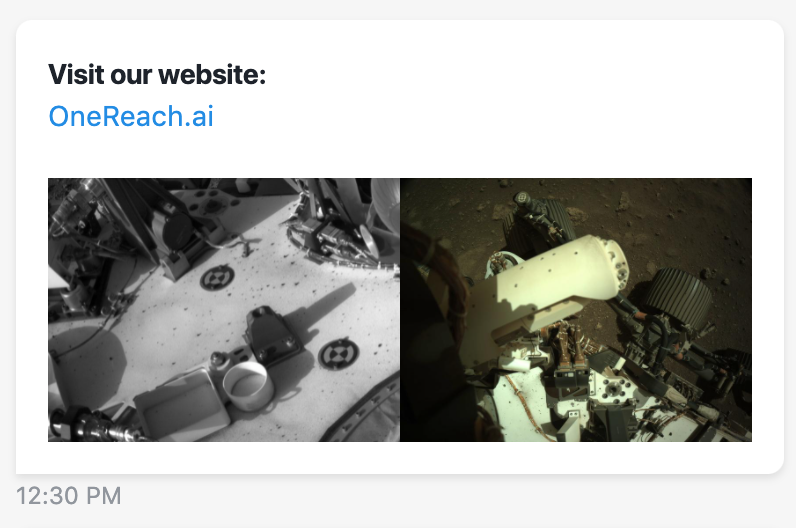
| Step configuration | Result |
|---|---|
 |  |
TIP
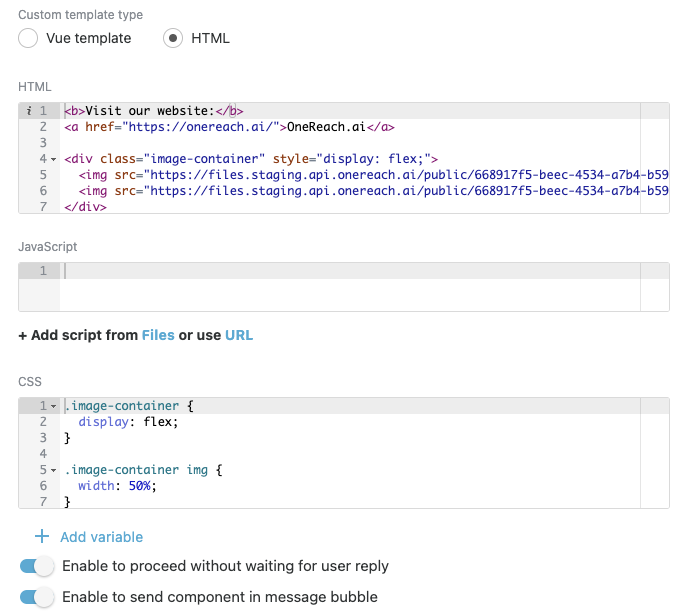
If you want to execute your JavaScript code or write CSS (more that just inline) consider using Request Response (RWC) step with Custom template input component with HTML template type. Also, turn on Enable to proceed without waiting for user reply switch to submit message right after it was showed in chat. This will simulate send message step behavior.
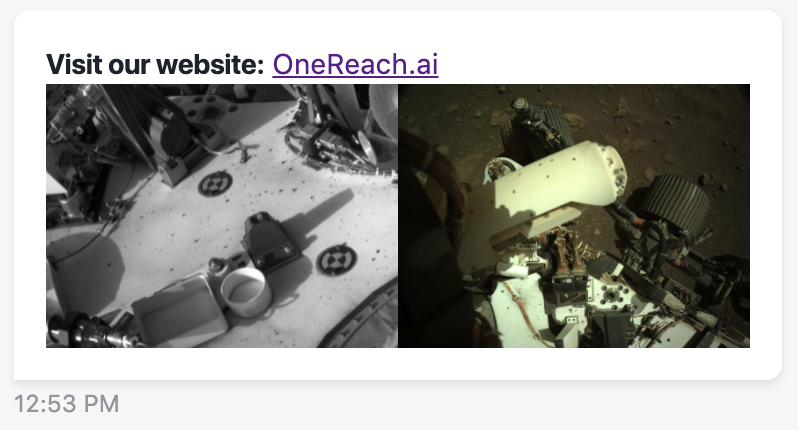
| Step configuration | Result |
|---|---|
 |  |
Also there is an option Enable to send component in message bubble that allows to send HTML inside or outside message bubble, if there is no text message only HTML will be visible without message bubble.