# Control website links using Embedded Rich Web Chat
There are a lot of way to navigate website that are avaiable in RWC.
# Custom template
Lets consider a case when a user recives a message and RWC navitages website to a particular section of the website using hash anchor.
# Webpage example
Contains 3 sections that are marked with #red, #green, #blue anchors.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport"
content="width=device-width, height=device-height, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
<meta charset="utf-8" />
</head>
<body>
<a id="link" href="#blue">Go to blue section</a>
<div class="section red" id="red">RED SECTION</div>
<div class="section green" id="green">GREEN SECTION</div>
<div class="section blue" id="blue">BLUE SECTION</div>
<div id="rwc"></div>
<script>
// ...
// RWC INIT SCRIPT
// ...
</script>
<style>
.section {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
.section.red { background: red; }
.section.green { background: green; }
.section.blue { background: blue; }
</style>
</body>
</html>
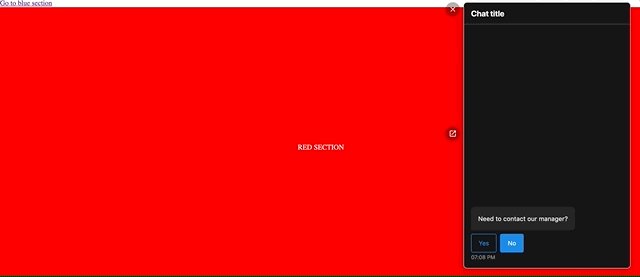
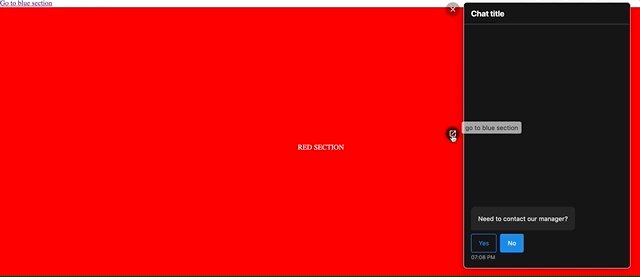
# Preview

Next, lest create custom component that clicks on link.
Custom component does not render any message, only clicks on link that navigates user to blue section.
# Vue template example
return {
template: {
template: ``,
mounted () {
// get link as dom element
const link = document.getElementById('link');
// check if link exist and simulate click
if(link)
link.click();
// immediately send mesage to proceed to next step
this.sendMessage({ message: '' });
}
}
}
# HTML template example: JavaScript
// get link as dom element
const link = document.getElementById('link');
// check if link exist and simulate click
if(link)
link.click();
sendMessage({ message: '' });
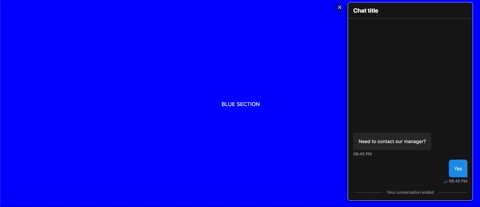
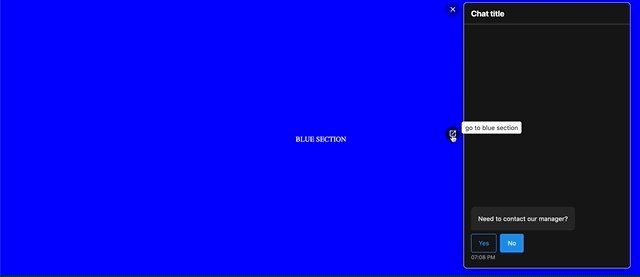
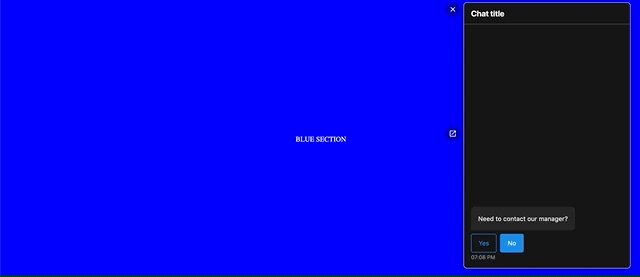
# Result

TIP
Another way to navigate user to section is to directly set location.hash property to section ID.
JavaScript code will look like this:
window.location.hash = 'blue'
// or window.location.hash = '#blue'
TIP
In this example we use only anchors, if a link opens a new page window.location.hash logic will not work, if you want to navigate user to another page use window.location = 'page url'.
When clicking on a link programatically logic will work in both cases.
# Other ways to navigate user
Whenever you see JavaScript field you can execute logic that will navigate user to section in a page or to another page on a website.
In order to navigate user to another page or current page anchor use this two examples:
window.location.hash = 'page anchor' // navigate to page anchor
window.location = 'page url' // navigate to another page
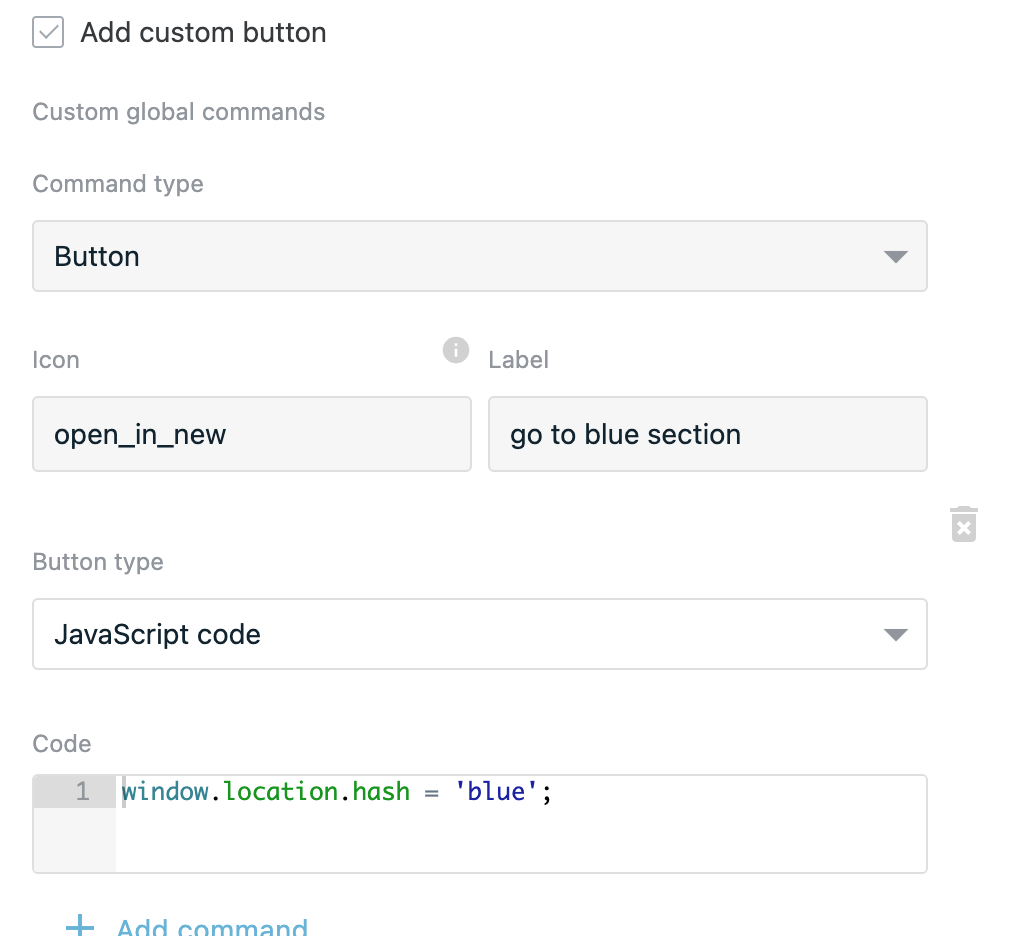
# Example with global commands button

# Result

TIP
If your webpage url contains #blue anchor and you scrolled to another section, clicking on a button will not navigate you to blue section, reset #blue anchor from url.
window.location.hash = '';
window.location.hash = 'blue';