# Changing Chat Localization
Chat localization allows you to change the chat system's labels to different languages. This is useful for international users, as it helps create a more familiar and comfortable environment for them to chat in.
RWC Chat comes with a predefined list of supported language locales. The current list of supported locales includes:
- Ukrainian (uk)
- English (en)
- German (de)
- Spanish (es)
- French (fr)
- Dutch (nl)
- Polish (pl)
- Romanian (rm)
# Step setup
How to change RWC localization:
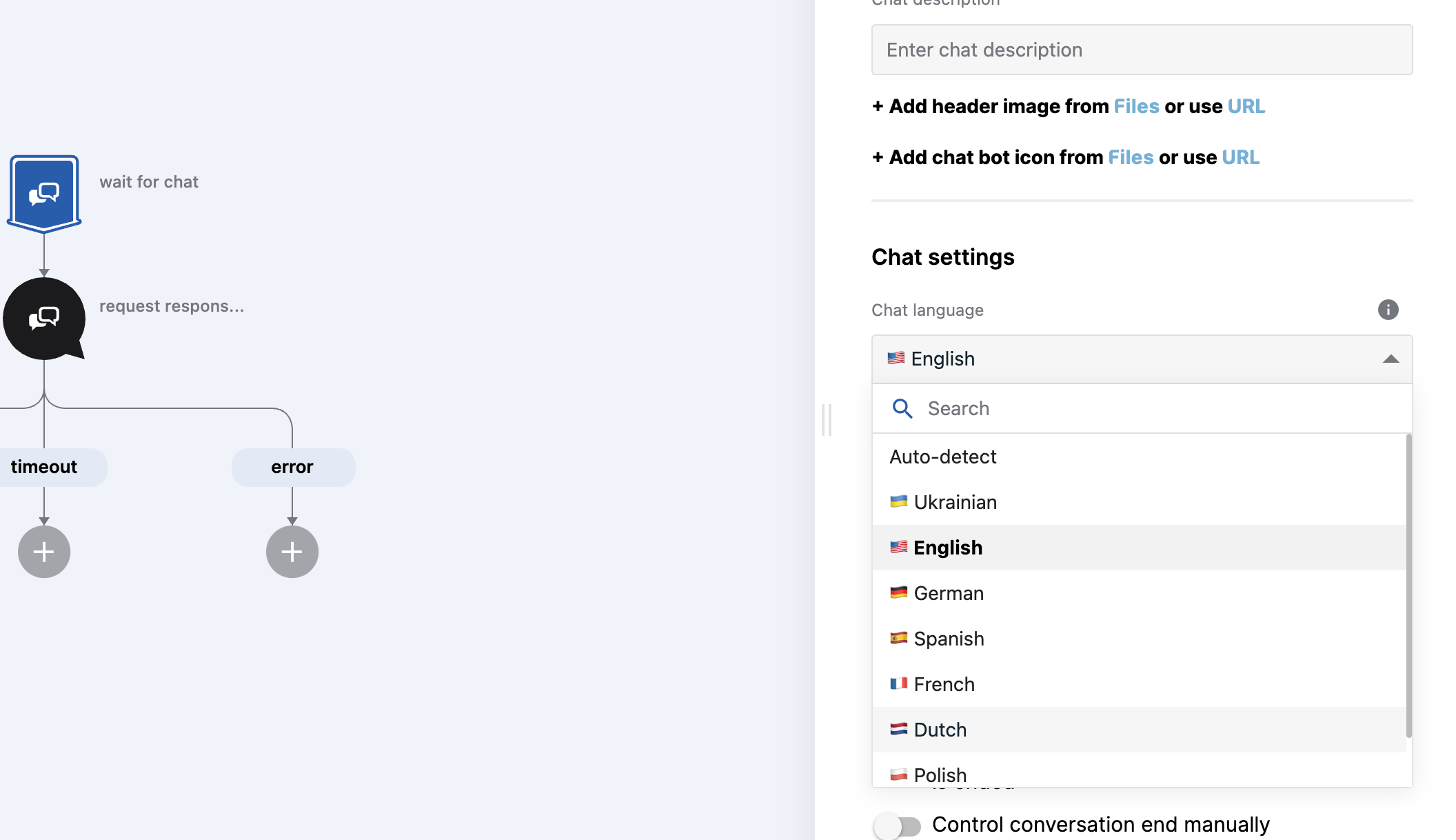
- Go to Wait for Chat (RWC) step.
- Scroll down until you find the "Chat appearance" collapsible section.
- Within the "Chat appearance" section, find the "Chat settings" subsection.
- Look for the Chat language dropdown.
- Click on the dropdown menu, and select the desired language from the list of available options.

TIP
When the "Auto-detect" option is selected, the chat system automatically detects the user's locale based on their browser settings and displays system-generated texts in the corresponding language.
# Accessing the Localization Service
Developers have access to the localization service, which allows you to change the chat language dynamically. You can utilize the following commands to interact with the localization service:
window.localeService.loadLocale('uk') // Loads a specific locale dynamically
window.localeService.loadUserLocale() // Loads the user's preferred locale (executed when the chat page is opened)
window.localeService.getSupportedLocales() // Returns a list of supported locales
# Supported Locales
When the user executes window.localeService.getSupportedLocales(), the function returns an array of supported locales in the following format:
{
localeName: 'German', // English name of the locale
originalName: 'Deutsch', // Locale name in the locale language
locale: 'de', // Locale code
emoji: '🇩🇪'
}
This information is helpful for developers when offering users the option to choose and switch between different languages within the chat system.
# Example: Loading a Specific Language
To load a specific language in the chat, you can simply call the loadLocale() function and pass the desired locale as an argument:
window.localeService.loadLocale('es'); // Loads the Spanish locale
# Example: Getting the List of Supported Languages
You can retrieve the list of supported languages and display them in a custom language selector using the getSupportedLocales() function. Here's an example of how to create a simple language selector:
const supportedLanguages = window.localeService.getSupportedLocales();
const languageSelector = document.createElement('select');
supportedLanguages.forEach((language) => {
const languageOption = document.createElement('option');
languageOption.value = language.locale;
languageOption.textContent = `${language.localeName} (${language.originalName})`;
languageSelector.appendChild(languageOption);
});
languageSelector.addEventListener('change', (e) => {
window.localeService.loadLocale(e.target.value);
});
document.body.appendChild(languageSelector);
This example creates a language selector dropdown menu that displays the supported languages and allows the user to change the chat's language on the fly.
WARNING
There is an exception for dynamic language changing in chat. For the system messages that appear when a user opens the chat (with an ongoing conversation prompting them to continue or start a new conversation) and when the user's conversation has ended (asking if the user wants to start a new conversation), the dynamic language changing will not apply. The language for these messages is determined when they are received by the user.
# Conclusion
Chat localization is a powerful feature that enables developers to offer a tailored chatting experience to users based on their preferred language. By leveraging the localization service, you can create dynamic language switching functionality and provide a more accessible and user-friendly environment for international users.